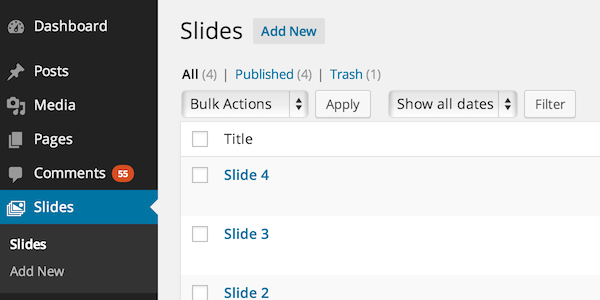
Используем иконки Dashicons для пунктов меню в консоли WordPressОпубликовано: 01.09.2018 В прошлом году WordPress перешел к использованию плагинов из коробки с новыми параметрами. В число плагинов, которые были включены в состав ядра по умолчанию, был плагин . С его помощью можно было сделать полный редизайн панели управления. Одно из изменений — использование иконок Dashicons . Начиная с версии движка WordPress 3.8 мы увидели новую консоль администратора с новым дизайном. И теперь все новые иконки используются в шрифте Dashicons, а в этом уроке мы расскажем, как правильно добавить обновленные иконки в виде шрифта. Смотрите также : DashiconsИспользуемые в этом проекте технологии основаны на open source, а исходный код хранится на GitHub . WordPress позволяет использовать этот проект по своему усмотрению, для чего следует ознакомиться с документацией . Кликнув по каждой иконке, можно посмотреть ее в большом размере при различных вариантах разрешения. Также в документации содержатся сведения о том, какой код добавить в CSS, HTML или Glyph. Использование Dashicons для пунктов меню в КонсолиПредположим, что в вашей теме добавлен настраиваемый тип постов для слайдера с графическим контентом. Нам нужна иконка, которая выглядит как пиктограмма с изображением, и допустим мы ее нашли в наборе, она подписана строчкой кода dashicons-images-alt2 . Нам надо просто указать определенный тип постов и зарегистрировать его: register_post_type('slides', array( 'labels' => array( 'name' => 'Slides', 'singular_name' => 'Slide' ), 'public' => true, 'has_archive' => true, 'menu_icon' => 'dashicons-images-alt2' ) );
И вот новый пункт меню Slides стилизован под общий вид вашего меню. Высота и цвет будут такими же, как все остальные используемые пункты меню. Нюансы и проблемыЕсли с иконками в качестве содержимого меню возникают проблемы, авторизуйтесь и используйте инструмент Core Trac для борьбы с возникшими проблемами в работе с wordpress. Если вы не нашли подходящей иконки для вашей целей, то можете запросить создание новой иконки . В заключениеКак уже упоминалось выше, теперь иконки Dashicons включены в состав ядра WordPress, так что их можно использовать для тем и плагинов даже от сторонних разработчиков. Вы можете легко использовать такие иконки для пунктов меню и в панели администрирования, и в основном меню, что станет дополнением для нативного оформления WordPress. Источник: |
|

 Добро пожаловать ,
Гость
!
Добро пожаловать ,
Гость
!
 Войти
Войти