Простой способ собрать калькулятор для сайта на WordPressОпубликовано: 01.09.2018  Калькулятор — самый очевидный способ наладить сбор полностью готовых индивидуальных заявок на сайте или лендинге. Для WordPress написан не один десяток плагинов, но часть из них стоит денег, а бесплатные — обычно имеют не самый свежий дизайн и грешат ограничениями в настройках. Конечно, всегда есть вариант с «подтянуть навыки Javascript и HTML и сделать самому», но это ваше время, которое тоже стоит денег, — плюс редактирование самописного калькулятора едва ли будет самой удобной задачей на свете. Есть способ сделать калькулятор без необходимости устанавливать и отсматривать плагины или возиться с кодом и сложными параметрами формул. Речь о бесплатном сервисе uCalc — по сути, это онлайн-конструктор, где вы в визуальном режиме собираете и настраиваете калькулятор с нуля или по шаблону, а затем получаете готовый код, который и встраиваете на свой сайт. Как создать форму регистрации или обратной связи на сайте с помощью Google форм
За 15-30 минут здесь можно создать калькулятор для расчета любой услуги, оформить калькулятор доставки для интернет-магазина, а то и вовсе научить калькулятор считать и переводить что угодно во что угодно. Интернет-магазин в Adobe Muse Собранный в uCalc калькулятор умеет выдавать результаты динамически без перезагрузки страницы, подстраиваться под экраны мобильных устройств, отправлять информацию о заказе владельцу сайта и принимать оплату через «Яндекс.Кассу». Настройка дизайна калькулятораДля начала, перетаскиваем элементы в конструкторе, расставляя их в рабочем поле, как захочется: нам доступны ползунок, выпадающий список, галочка, флажок, поле ввода данных (телефон, почта и т.д.), поле текстового комментария и кнопка заказа. Размеры и цвета кнопок и текстовых элементов можно менять, просто кликнув на них. Вскоре добавится возможность менять цвет фона и элементов калькулятора, а также выбирать шрифты.
Еще один приятный момент — возможность добавлять картинки. Изображение можно вставить не только в шапку, но и в любую область внутри калькулятора — например, чтобы сделать иллюстрацию к каждому пункту выбора.
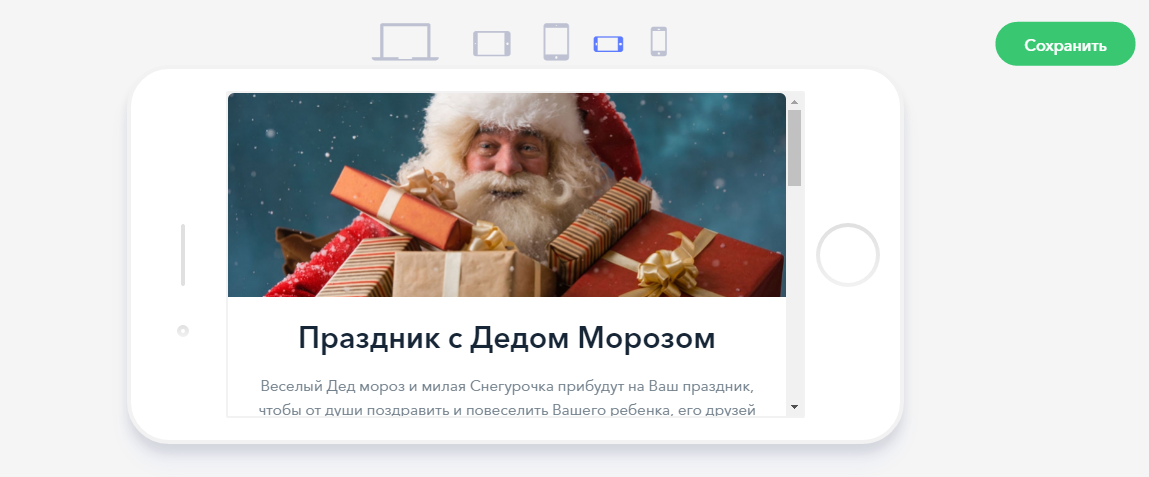
Вы можете добавить до 4 блоков в одной строке. Если сайт, для которого создается калькулятор, адаптивен или имеет отдельную мобильную версию, количество блоков в строке будут меняться в зависимости от размеров экрана устройства, с которого зашел посетитель. Если же ваш сайт вдруг не адаптирован под мобильные устройства, калькулятор просто будет отображаться в уменьшенном виде — без переноса блоков.
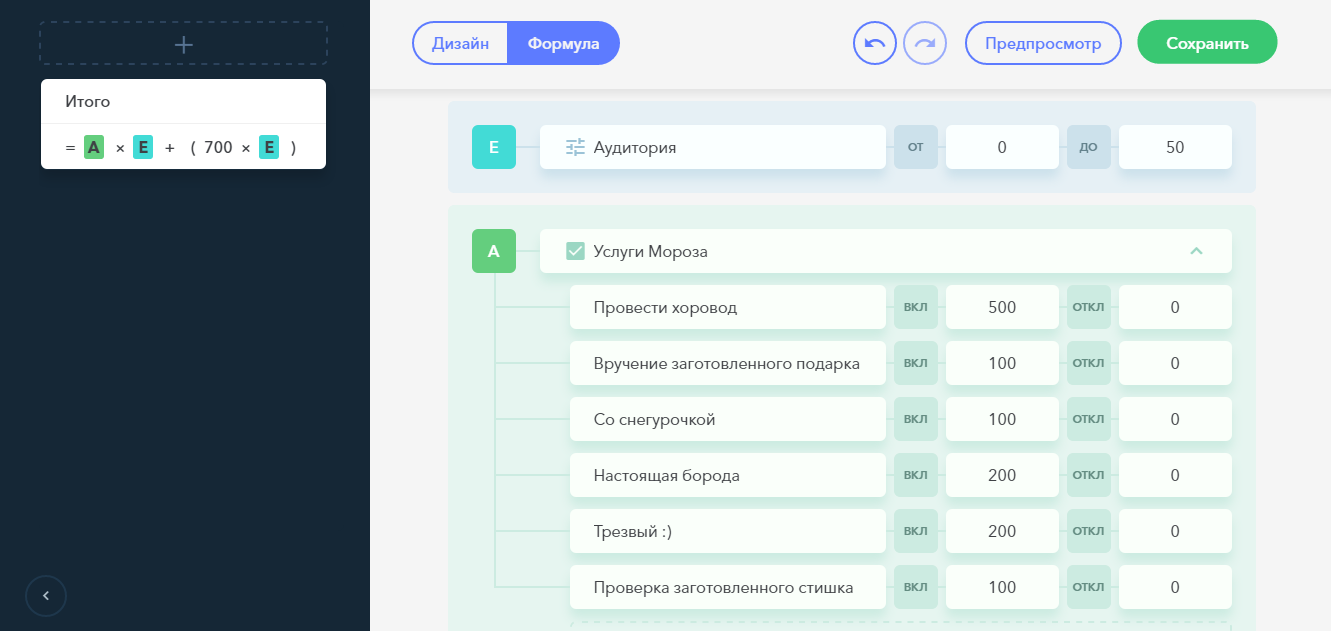
Чтобы заранее проверить, как калькулятор будет выглядеть на разных экранах, достаточно переключиться во вкладку «Предпросмотр». Настройка формулыВ разделе «Формула»в конструкторе ваш калькулятор представлен в виде схемы: у каждого поля есть своя буква-переменная. Подставляя эти переменные, а также математические знаки и цифры в строку слева, вы можете создать одну или несколько формул — последнее удобно, если нужно сделать скидку за выбор конкретных услуг или товаров.
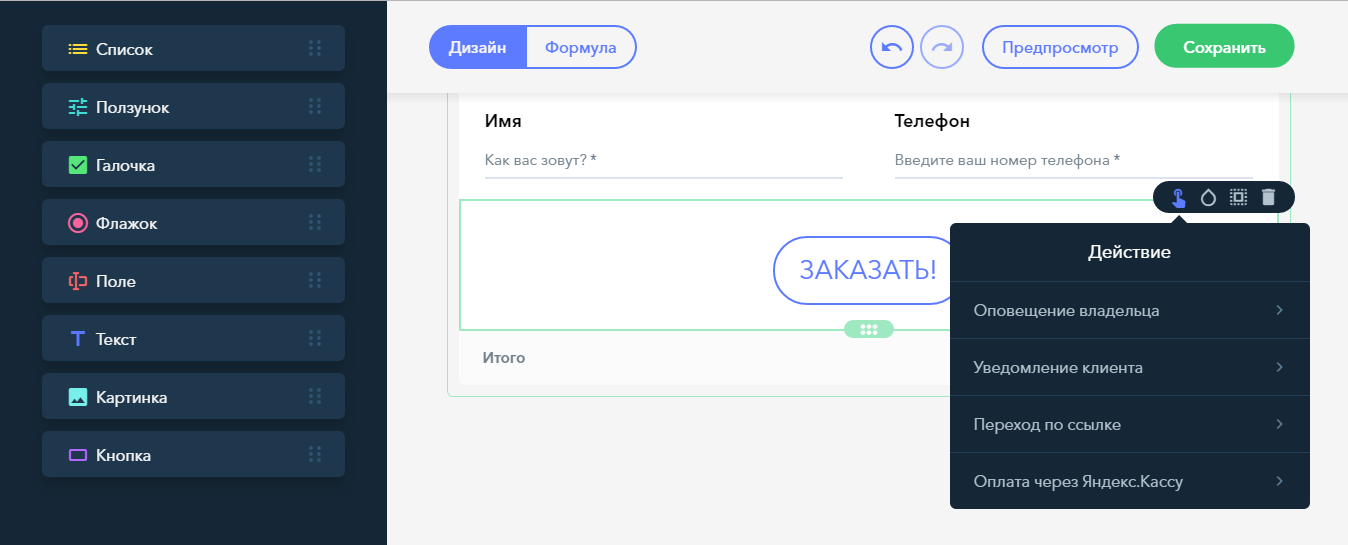
Подключение оповещений и оплатыВсе эти опции доступны в настройках кнопки.
В пункте «Оповещение владельца» можно выбрать, какую именно информацию из заявки отправлять на почту или телефон менеджера и отметить, в каком порядке выводить поля заказа в сообщении. Чтобы добавить поле, достаточно кликнуть по нему.
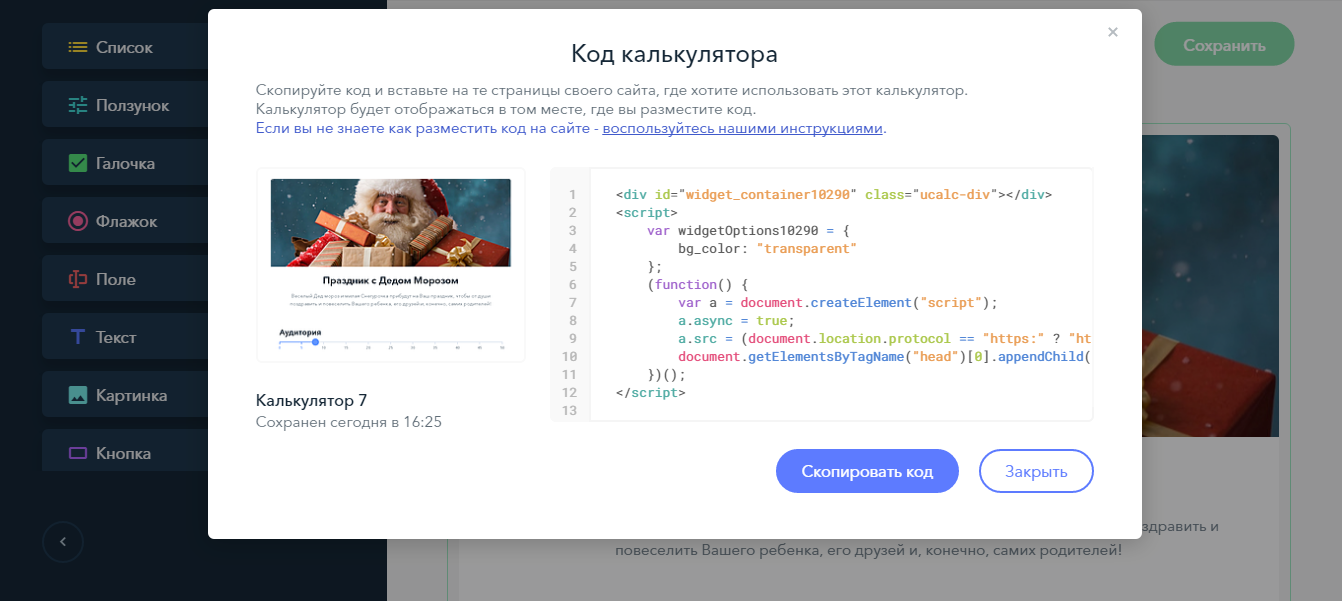
Аналогичное сообщение можно настроить и для клиента. Причем помимо стандартных полей, можно вписать любую информацию — например, дополнительно отправить человеку ссылку, контактные данные или что-то еще. Для подключения оплаты достаточно указать данные аккаунта в «Яндекс.Кассе» и выбрать, из какого поля калькулятора будет забираться сумма к оплате. Установка калькулятора на страницу сайтаКак только калькулятор готов, нажимаем кнопку «Сохранить» — и получаем готовый код калькулятора.
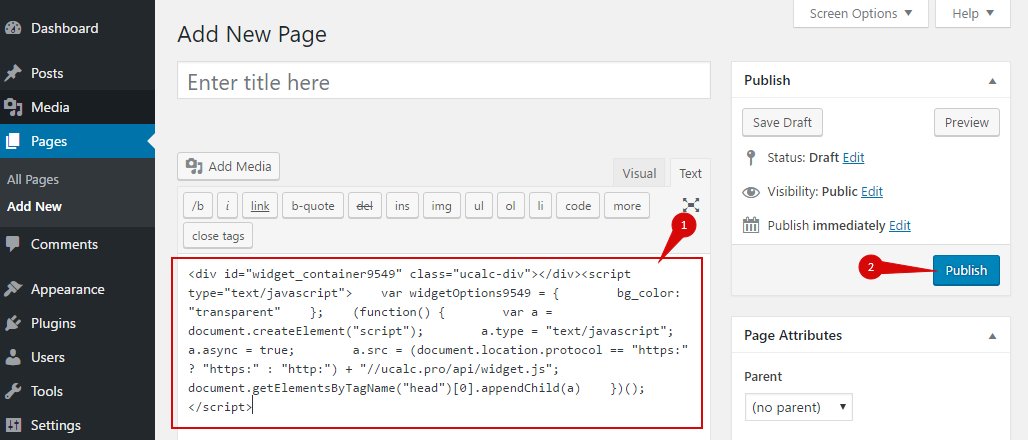
Остается зайти в админку своего сайта и выбрать страницу, на которую нужно установить калькулятор. Переводим поле для ввода контента в режим Text, вставляем код, а затем публикуем страницу.
Калькулятор отобразится на сайте. Внесение изменений в калькулятор, установленный на сайтеСамый частый случай, когда требуется отредактировать готовый калькулятор — это снижение или повышение цен на услугу или товар. Все, что нужно в этом случае: вернуться в онлайн-конструктор, внести изменения в дизайн или формулу и нажать кнопку «Сохранить» — изменения перенесутся на сайт сами. Уже пробовали конструктор uСalc? поделитесь своим опытом в комментариях! |
|









 Добро пожаловать ,
Гость
!
Добро пожаловать ,
Гость
!
 Войти
Войти