Всплывающая форма обратной связи для wordpress » Как создать сайт, расскрутить его и заработать с seodengiОпубликовано: 05.09.2018 Приветствую вас дорогой читатель, в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress. Часто при разработке собственного сайта или блога необходимо установить возможность оперативной связи с посетителями интернет-ресурса. В этом случае как раз и пригодится всплывающая форма обратной связи для wordpress, которая поможет наладить быстрый контакт с пользователями.
Причины использованияРассмотрим, для чего нужна такая форма Экономия свободного места на сайте. Контактная форма может быть размещена где угодно: в подвале или шапке, в основном контенте страницы, в виде плавающей кнопки и т.д. Эффективное появление. Анимация возникновения нового окна выглядит интересно и необычно Доступность. Оставить записи в этой форме можно с любого места сайта, пользователям не нужно возвращаться на главную страницу.Дополнительный бонус: форму легко видоизменить и настроить под нужды вашего сайта. Всплывающая форма обратной связи для wordpress может быть представлена в виде открывающегося окна для заказа звонка, услуги или товара, оформления подписки. При желании можно добавить визуальные эффекты, различные изображения и пр. Плагины для установки всплывающей формыРассмотрим инструменты, необходимые для разработки всплывающих окон в wordpress – специального приложения для разработки и создания сайтов. Contact Form 7Данный плагин используется непосредственно для конструирования формы. Для его установки выполните следующие действия: Выберите опции меню «Плагины», а затем «Добавить новый» Вбейте в поисковую строку наименование плагина и нажмите на клавиатуре Enter
Вбейте в поисковую строку наименование плагина и нажмите на клавиатуре Enter Щелкните по кнопке «Установить»
Щелкните по кнопке «Установить» Активируйте плагин
Активируйте плагин
Easy FancyBoxДанный плагин пригоден для разработки эффекта всплывающего окна. Последовательность установки Easy FancyBox аналогична установке предыдущего плагина.
Настройка плагиновНастроить параметры дополнения Easy FancyBox можно через медиафайлы. Воспользуйтесь опциями меню «Настройки» -> «Медиафайлы».
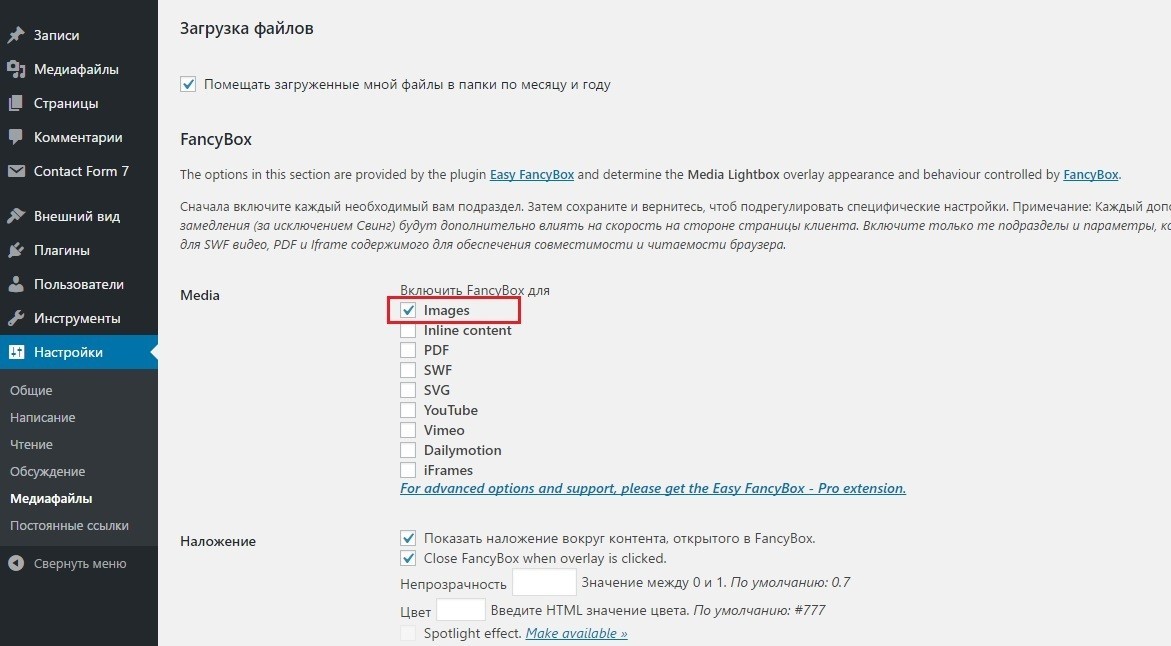
В открывшемся блоке чуть ниже стандартных настроек будут расположены параметры самого плагина. Здесь обычно стоит галочка напротив пункта «Images», которая указывает на активирование выплывающего окна при клике по изображению. Желательно ее снять, так как при наличии других дополнительных инструментов создания всплывающей анимации будет происходить двойное открытие изображений.
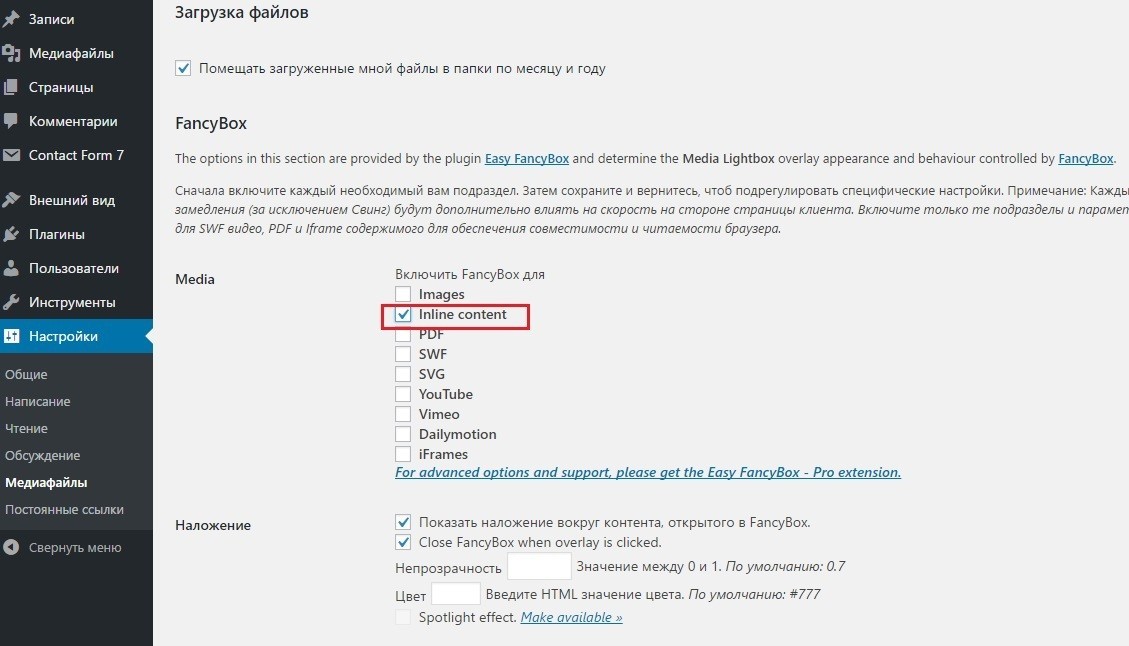
Но это еще не все. Поставьте галочку напротив пункта «Inline content»
И обязательно щелкните по кнопке «Сохранить изменения»
Все желающие могут дополнительно покопаться в настройках плагина и выставить их на свое усмотрение. Совет: если вы хотите, чтобы форма всегда была открыта, тогда снимите в настройках Easy FancyBox галочку напротив опции «Close FancyBox when overlay is clicked», выполняющей функцию закрытия окна при клике мышкой за его пределами. Пошаговая инструкцияНу вот, со «скучной» предварительной подготовкой покончено, теперь перейдем к самой «вкусной» части – как, собственно, разрабатывается всплывающая форма обратной связи wordpress. Обработка окна формыС чего начнем? Конечно же, с предварительной настройки самой формы. Выберите в правом меню пункт «Contact Form 7», а потом опцию «Добавить новую».
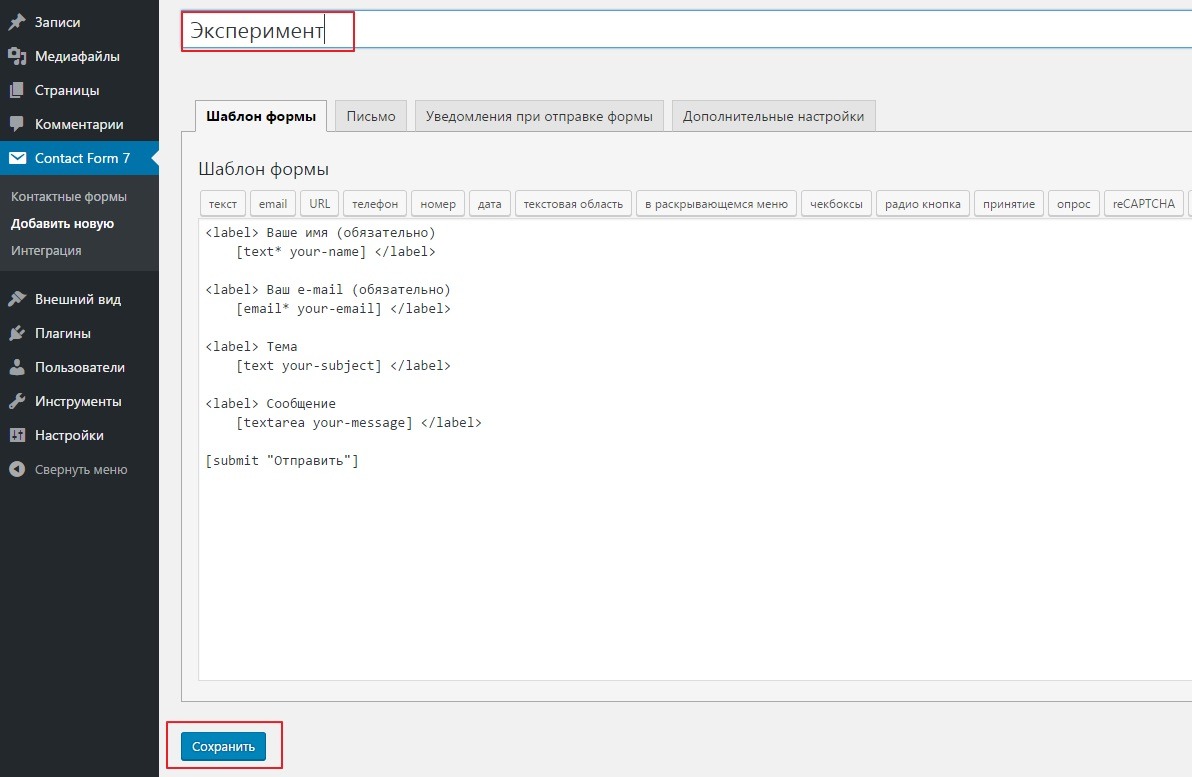
Придумайте новое имя формы, например, «Эксперимент», вбейте его в поле ввода открывшегося окна, где расположен текст «Заголовок», и нажмите на кнопку «Сохранить». Можно изменять и другие параметры, в том числе и сам шаблон формы, но мы его трогать не будем. Сейчас наша главная цель – просто научиться созданию всплывающих форм.
Взгляните на полученный результат. Как можно видеть, плагином был сгенерирован специальный шорткод, используемый для последующего вывода формы. Необходимо скопировать его.
Выведение формыТеперь займемся программированием. Новый программный код можно вставить в любом месте сайта, например, в «Контакты», и других. В нашем примере новая форма будет выведена в виджете. Выберите в меню последовательно «Внешний вид», потом кликните на «Виджеты», затем в открывшемся окне нажмите на опцию «Текст».
Теперь щелкните по кнопке «Добавить виджет»
Вставьте в поле ввода «Содержимое» следующий программный код:
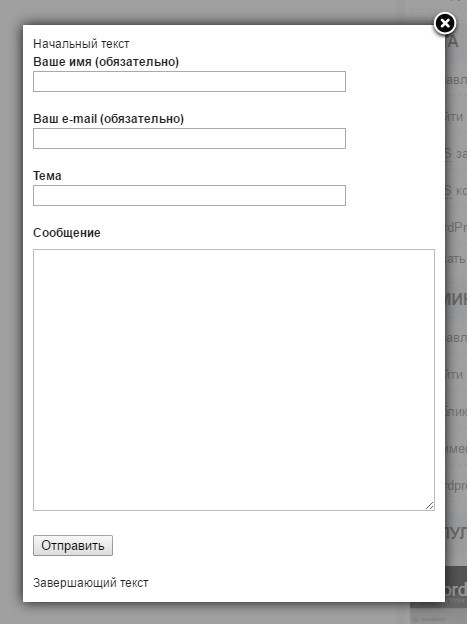
Начальный текст [contact-form-7 id="17" title="Эксперимент"] Завершающий текст
Вот так будет выглядеть получившийся результат:
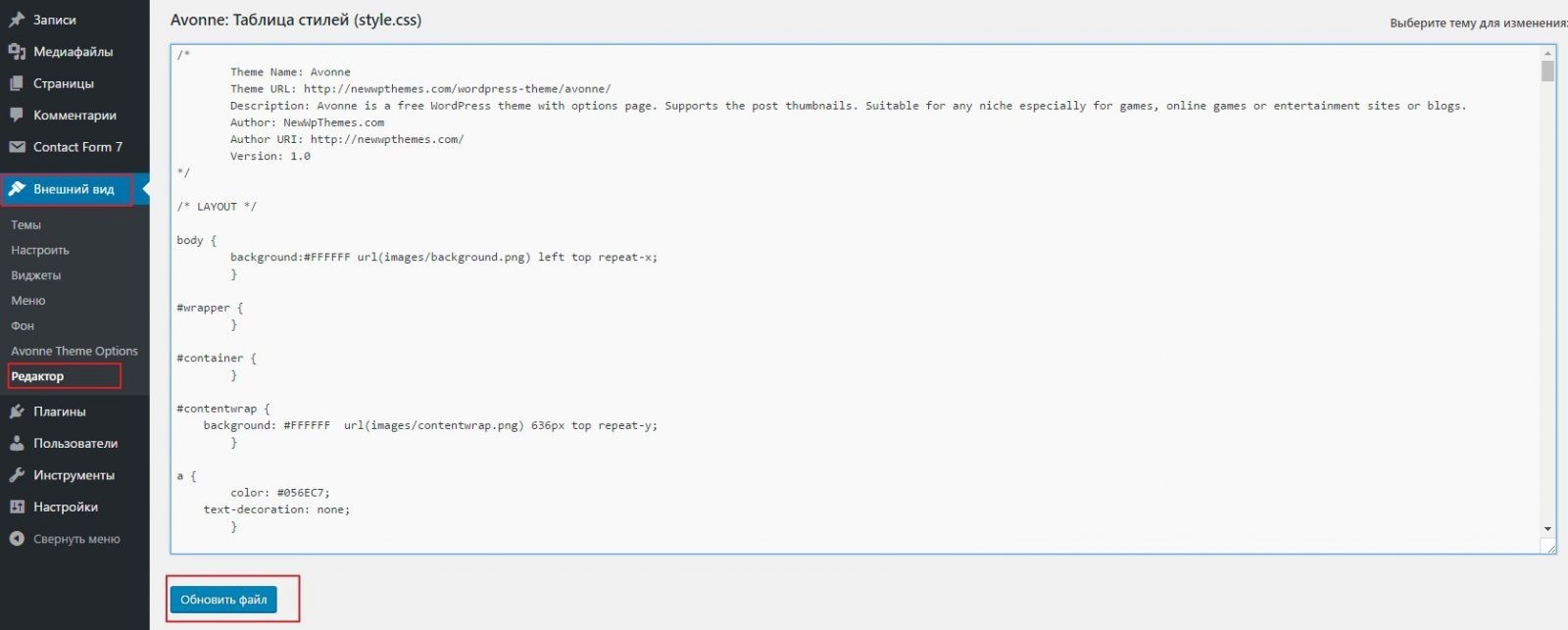
Учитывайте, что вместо указанного в примере шорткода вам надо будет указать тот, который образовался у вас в результате создания новой формы. Дополнительно форму можно отредактировать: добавить или убрать поля ввода, ввести начальный и/или конечный текст до и после формы, преобразовать текст в заголовок или вывести его отдельным блоком, использовать различные стили, плэйсхолдеры и т.д. Были бы время и желание! Стилизация ссылкиРассмотрим также два способа преобразования ссылки в кнопку для улучшения ее визуального отображения. 1 способ – использование дополнительных стилей темы. Приведенный ниже программный код можно вставить следующим образом: Щелкнув в правом меню «Внешний вид», а затем по опции «Редактор». В открывшемся окне в самом конце пропишите исходный код и нажмите на кнопку «Обновить файл» Выбрав «Внешний вид» -> «Настроить» -> «Дополнительные стили». Сюда также можно добавить ваши CSS-стили
Выбрав «Внешний вид» -> «Настроить» -> «Дополнительные стили». Сюда также можно добавить ваши CSS-стили
Сам программный код выглядит так:
/***Отображение ссылки в кнопочном виде****/ .contact-us a{ margin:auto; /*выстраивание блока в центре*/ display:block; width:199px; /*размер кнопки*/ padding:11px 22px; /*внутренние отступы*/ border:1px solid black; /*оттенок рамки*/ background:#3399ff; /*фоновый узор*/ text-decoration:none; /*преобразование надписи в неподчеркнутую*/ text-align:center; /*центрирование надписи*/ color:#ffffff; /*оттенок надписи*/ -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; transition: all 0.6s ease; } /**Изменение цвета ссылки при подведении курсора**/ .contact-us a:hover{ -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111; -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; transition: all 0.6s ease; } Получилась такая кнопка:
В коде уже написано, какой его параметр за что отвечает. Теперь каждый может отредактировать код на свое усмотрение, экспериментируя с различными стилями и цветами и создавая наиболее подходящую ссылку для всплывающего окна. 2 способ – использование изображения в виде кнопки. Сначала загрузите на сайт необходимую картинку (любую по вкусу, не обязательно в виде кнопки, — это не имеет особого значения). Для этого щелкните на «Медиафайлы» -> «Добавить новый» и выберите нужный рисунок. Справа от изображения появится постоянная ссылка на файл (в данном примере http://www.sait.ru/wp-content/uploads/2017/04/depositphotos_2169498-E-mail-internet-icon.jpg), скопируйте ее и добавьте в код (кавычки не удалять):
/***Ссылка на изображение****/ Полученный код добавьте в основной код вывода формы вместо текста «Написать письмо».
/***Вместо написать письмо****/ На моем сайте отобразилась кнопка, приведенная на скриншоте ниже:
А вот так будет выглядеть кнопка, если оставить дополнительный стиль, описанный в первом способе:
Добавление в менюЧтобы всплывающая форма обратной связи для wordpress могла вызываться прямиком из меню, необходимо воспользоваться следующим кодом
/***Добавление в меню****/ <li><div class="contact-us"><a class="fancybox-inline" href="#contact_form_pop_up"> Написать письмо </a></div></li> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop_up"> <?php echo do_shortcode('[contact-form-7 id="17" title="Эксперимент"]'); ?> </div> </div> Сначала нужно разобраться, куда именно необходимо вставить этот код. Зайдите в «Редактор» через «Внешний вид» и среди шаблонов выберите «Заголовок (header.php)»
Теперь отыщите то место, где расположен код меню. Найдите следующую информацию:
/***Вставить в код меню****/ <ul class="menu"> <?php wp_list_pages('title_li='); ?> Ниже вставьте ваш код как раз перед закрывающим тегом. В итоге ссылка «Написать письмо» станет частью меню и послужит средством вызова контактной формы.
В целом, в добавлении контактной формы на свой сайт нет ничего сложного, главное – иметь в наличии немного свободного времени и желания досконально изучить все аспекты. Теперь вы знаете, что представляет из себя контактная форма, для чего она нужна, как ее использовать на сайте, и как обрабатывать ссылку для вызова окна с всплывающим эффектом. Удачи вам и успехов в этом нелегком, но увлекательном деле сайтостроения.  |
|



















 Добро пожаловать ,
Гость
!
Добро пожаловать ,
Гость
!
 Войти
Войти