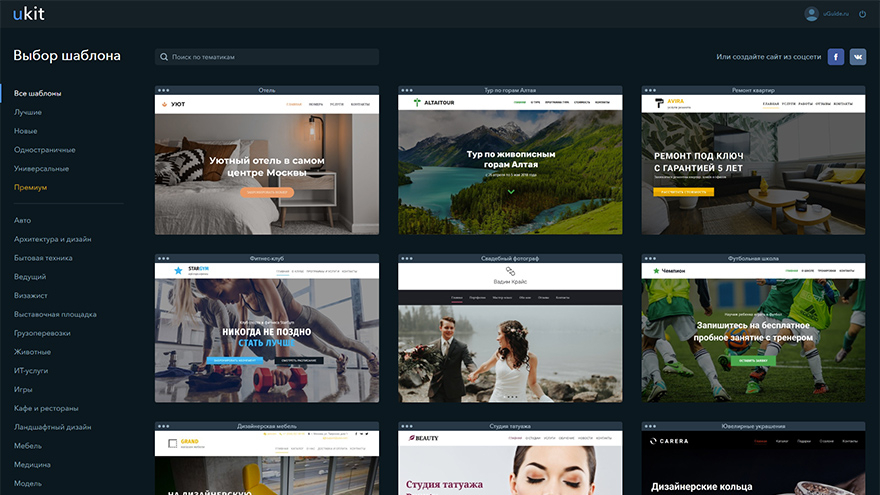
Обзор и отзывы о конструкторе сайтов uKitОпубликовано: 01.09.2018 uKit – это интуитивный конструктор сайтов для бизнеса. Он способен предложить пользователю удобства и возможности, которые есть далеко не у всех лидеров отрасли. Он современный и простой для освоения новичками, красивый и функциональный по доступной цене. Конструктор сайтов uKit – незаменимое решение для людей, желающих создать классный бизнес-сайт самостоятельно. Требует минимума знаний для использования, давая возможность получения отличного результата. Это, без преувеличения, лучший российский конструкторов сайтов, который подойдёт всем представителям малого и среднего бизнеса, не имеющим опыта веб-разработки и не желающим платить огромные деньги веб-студиям. Для работы с uKit не нужно обладать даже азами программирования — система простая и гибкая, 70% всей работы она сделает сама. Никакой верстки, таблиц стилей, фотошопа и прочих будничных «радостей» разработчика. Частые обновления делают сервис всё более удобным, функциональным. Основанный на одном из лучших образцов визуальных редакторов, uKit даёт возможность пользователю с нуля собрать себе красивый сайт без подготовки за 1-2 часа. В этом заключается основная прелесть движка: с ним любой человек способен получить результат, сравнимый с работой профессионального веб-разработчика.Вы можете забыть об ошибках — все огрехи будут сглажены системой. Сетка выравнивается сама, картинки подгоняются под размер, цвет шрифта — под фон. Проблемы ни у кого не возникнут. Дизайны и работа с шаблонамиВ первую очередь, в глаза бросается разнообразие и качество шаблонов. Все они распределены по 40 тематикам и сферам деятельности, в которых содержится более 300 адаптивных шаблонов на любой вкус. Внешний вид каждого из них не является окончательным. Вы можете перестраивать, создавать и удалять готовые блоки, менять картинки в слайдерах, цвета любых элементов, шрифты, порядок меню и прочее. Если потребуется, сможете полностью поменять выбранный шаблон на любой другой.
uKit даёт пользователю в руки кусок податливого и качественного пластилина. Поработав с ним, на выходе можно легко получить превосходный сайт со всеми необходимыми функциями. Для упрощения процесса разработки желательно выбирать шаблон из своей тематики: фотограф, строительство, юриспруденция, грузоперевозки, туризм, финансы, образование (недавно добавленная категория шаблонов) и др. Так вы сходу получите приемлемую структуру и демо-данные. Внесение изменений в последние позволит вам за каких-нибудь 20 минут сделать половину сайта, дополнительно подправив фон, цвета и, возможно, полученное по умолчанию расположение блоков и виджетов.
По желанию можно менять шаблон в процессе работы. Интересно то, что из какой бы вы категории не взяли новый дизайн, он получит демо-данные изначально выбранного экземпляра. Удобно, так вы ничего не поломаете в тематике сайта, даже наложив строительный шаблон на сайт фотографа. Также это является лишним доводом для того, чтобы сразу выбирать дизайн из своей категории. К плюсам системы отнесём и адаптивность всех шаблонов — они «резиновые» и способны автоматически подстраиваться под любой размер экрана смартфона, планшета или ноутбука. Меню типа «сэндвич» отлично смотрится на любом экране, а блоки гибко меняют свой размер. Красота. Вот небольшое промо-видео, в котором наглядно демонстрируется процесс создания и редактирования сайта в uKit: Функциональные возможностиКонструктор сайтов uKit обладает интуитивным и современным интерфейсом. Что немаловажно, он лишён ненужных функций и ступенек, затягивающих процесс разработки. Это делает его крайне эффективным.
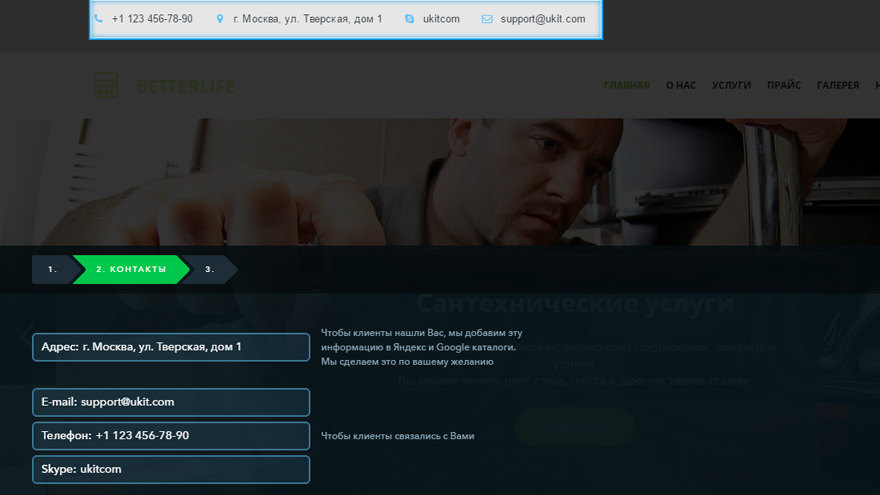
Сразу после регистрации и выбора шаблона можно создать временное доменное имя или сгенерировать его случайным образом. Далее, предлагается пройти 2-4 простых шага: заполнить название сайта, ввести контактные данные, добавить ссылки на соцсети…Готово!
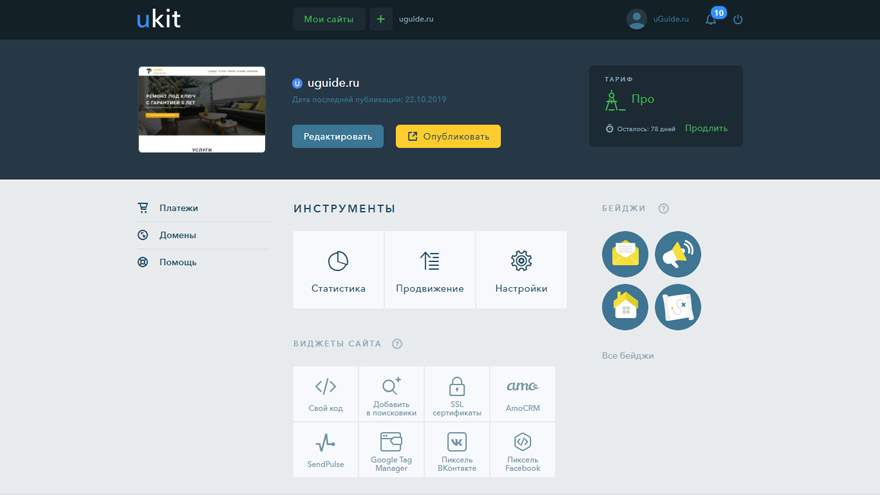
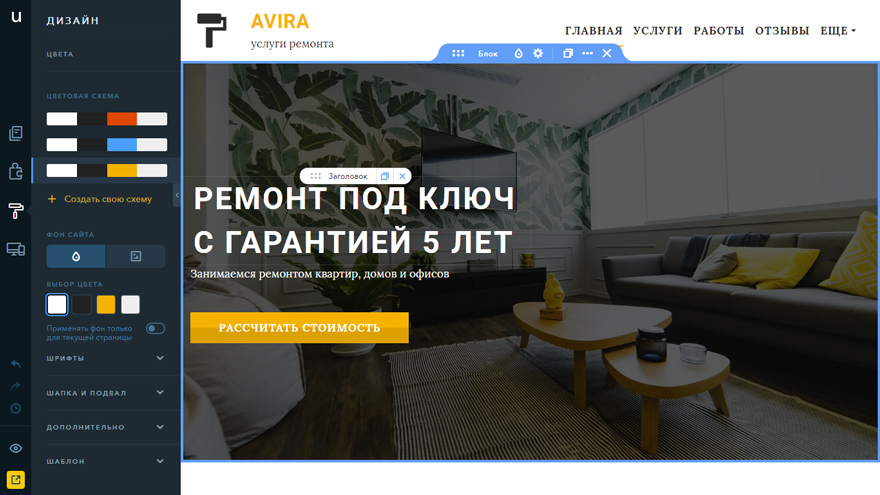
И вот вы уже видите панель управления, начинаете кликать по блокам, экспериментируете с картинками, цветом, пробуете добавлять новые элементы. На освоение админки уходит максимум несколько минут. Редактор позволяет производить редактирование сайта в трёх режимах: «Дизайн», «Конструктор» и «Страницы». Остановимся на возможностях каждого из них более подробно. 1. Режим «Дизайн». Позволяет изменять дизайн сайта путем выбора цветовой схемы и настройки фона сайта.
В качестве фона может применяться как простая цветовая гамма, так и загруженное пользователем изображение и даже карты Яндекс или Google. Отдельно отметим возможность включения параллакс-эффекта для картинки. Он способен здорово усилить впечатление посетителей от увиденного на страницах. Здесь же можно сменить шаблон на любой другой. 2. Режим «Конструктор». В качестве метода редактирования применяется WYSIWYG-редактор и drag-and-dropконструктор.
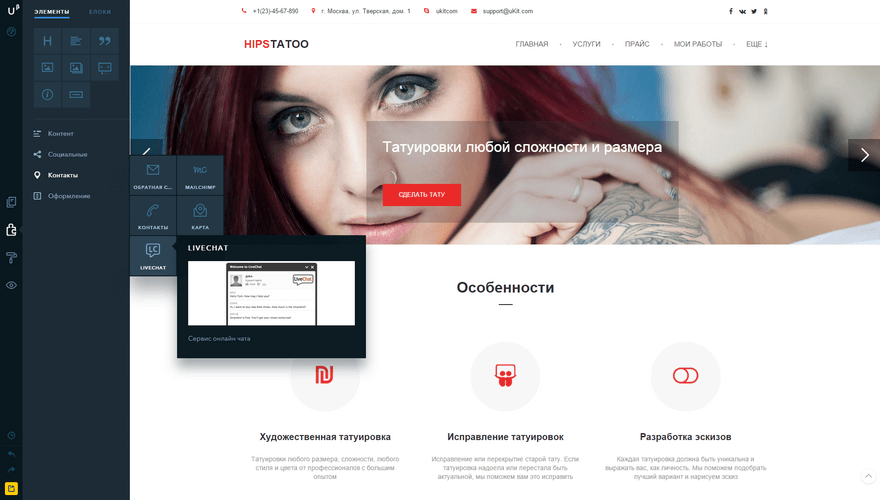
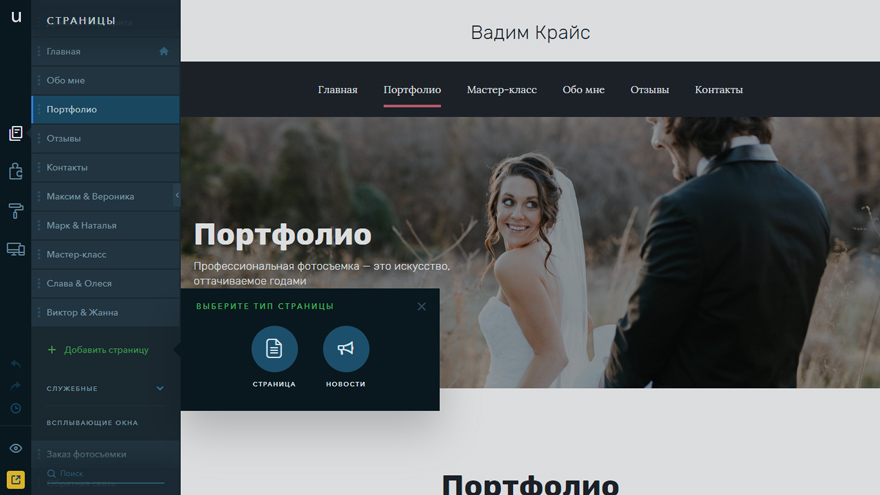
Сочетание этих методов позволяет пользователю выполнять с элементами и блоками сайта основные действия: добавлять, удалять, изменять, перемещать при помощи одной лишь мыши. Результат изменений сразу же можно увидеть в онлайн режиме. Вам предстоит работать с виджетами – функциональными элементами, добавляемыми на страницы простым перетаскиванием. Их очень много: товарные карточки, музыкальный плеер, поиски Гугла/Яндекса, живой чат, соцбар с популярными сервисами, заказ обратного звонка, слайдер, прайс, новостной информер (по сути, блог) и многое другое. Можете также воспользоваться готовыми компоновками блоков, заточенными под реализацию конкретной функции: шапка/подвал, особенности, товары, контакты, портфолио, отзывы и т. д. 3. Режим «Страницы». Благодаря этому режиму пользователь может выполнять различные действия со страницами: добавлять новые страницы, удалять существующие, менять порядок страниц в меню, редактировать содержимое страниц, дублировать, прописывать мета-теги.
Все добавляемые на страницы элементы можно дополнительно настраивать: изменять компоновку внутри их блоков, выбирать варианты визуального оформления, количество и формат отображаемых элементов, фон и прочее. uKit позволяет с равной степенью эффективности создавать не только визитки, но и блоги с лэндингами. Первая возможность реализована добавлением на сайт виджета «Новостной информер». Вы просто настраиваете в несколько кликов формат вывода новостей (можно, конечно, сделать страницу блога главной), после чего все статьи из раздела «Новости» будут публиковаться здесь в заданном формате. Все шаблоны в Юкит отлично приспособлены под создание лэндингов: они широкоформатные, поделены на блоки, выглядят красиво. Здесь есть возможность активации якорного меню (ссылки в меню будут привязаны к выбранным блокам страницы), кроме того, положение меню можно зафиксировать, чтобы при прокрутке оно оставалось на месте. Естественно, кнопка «Наверх» здесь есть, ровно как и виджет таймера, без которого редко встретишь одностраничный сайт. Таймер легко настроить. Интересной возможностью является и отложенная публикация новостей. Вы можете подготовить новости, настроить планирование их публикации и уехать в отпуск, например. В ваше отсутствие материалы на сайте будут добавляться автоматически согласно настроенному расписанию. Владельцы блогов оценят эту функцию по достоинству. Ещё в uKit можно дублировать виджеты и блоки. Это поможет значительно ускорить наполнение однотипных страниц. Всё содержимое при копировании сохраняется. Далее вы просто заменяете фотографии, текст и т. д. на другие и получаете блок/виджет аналогичного формата, но уже с другим содержанием. Также вы можете настроить вид и расположение элементов внутри любого блока: отступы между контейнерами, границами экрана, поставить фон, добавить оверлей на основе одного из 4-х цветов, гармонирующих с общей цветовой гаммой шаблона. Вы сможете значительно повысить читаемость текста на фоне, используя оверлей. Такая кастомизация позволит значительно разнообразить подачу контента, навести контраст между выбранными блоками в рамках одной или нескольких страниц. А ещё вы можете поставить на фон блока карту с заданными метками, что будет хорошо сочетаться, скажем, с «Контактами». Для достижения органичности на такой фон можно добавить оверлей (степень непрозрачности на основе выбранного оттенка). Кстати, все оставленные метки на карте будут находится в видимой части карты – посетители увидят географию бизнеса в полном объёме, без необходимости зуммирования и перемещения по карте.
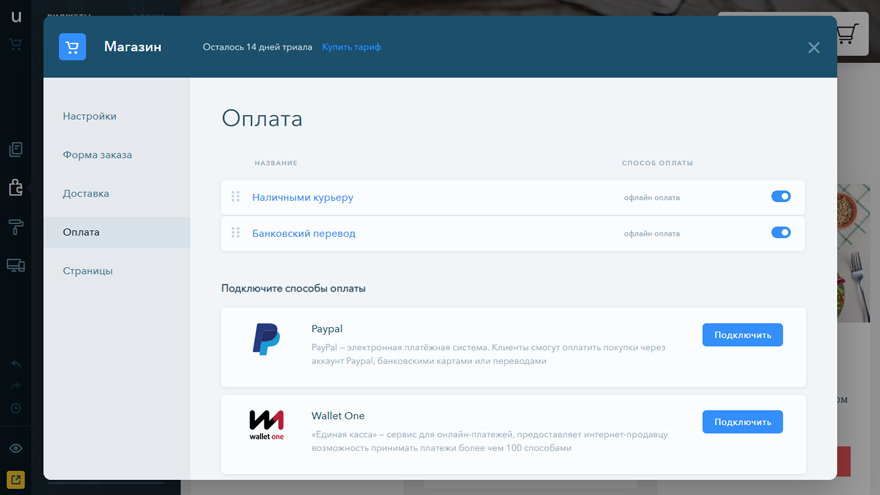
Помимо прочего, не стоит забывать о возможности создания магазинов в uKit благодаря встроенному функционалу Ecwid Shop. Для его использования понадобится регистрация на сайте модуля. Витрины получаются довольно наглядными и аккуратными. Большой супермаркет вряд ли получится сделать. Это не очень удобно: для каждой категории необходимо создавать новую страницу, настраивать её вид и прочее. При желании и наличии времени, конечно, можно добиться приличного результата. А вот открыть симпатичную мини интернет-лавку вам удастся без труда. Есть возможность добавления кнопки заказа обратного звонка, прайсов, рекламных баннеров, панели «Add this», позволяющей посетителям делиться ссылками на страницы через многие социальные сети. Также есть встроенный виджет «Поделиться в соцсетях» от uSocial (фирменный конструктор соцкнопок), превосходящий по ряду параметров «Add this». Подключение бесплатное, настроить внешний вид панели, размещение и список выводимых социалок возможность есть. Посетители смогут делиться публикациями и товарами через соцсети. Ну и лайки, конечно же.
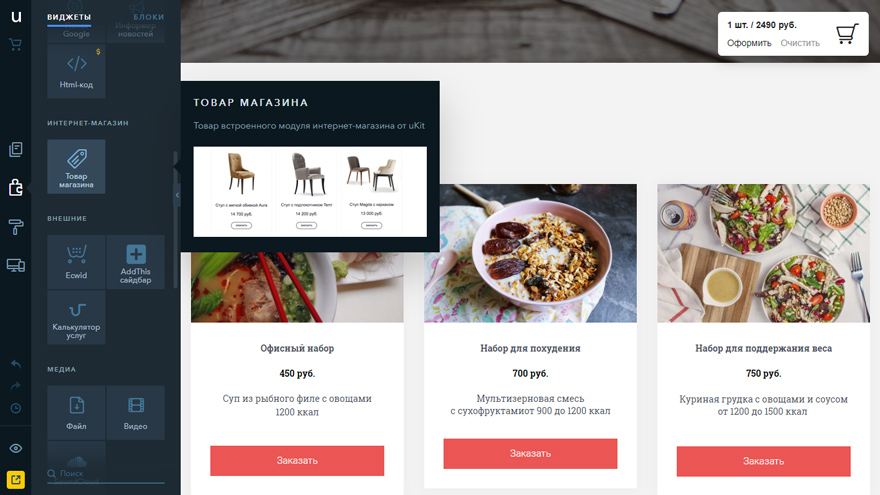
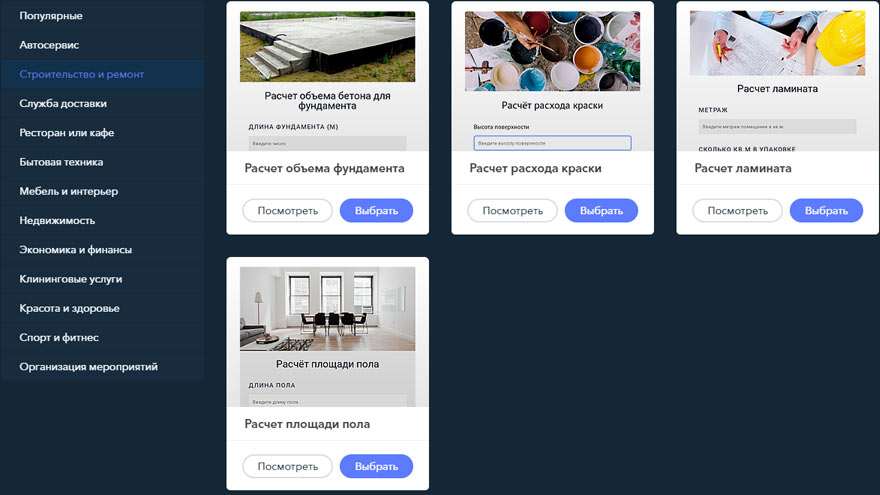
Помимо плагина Ecwid, в Юкит есть и встроенный функционал для создания магазинов. Он доступен из коробки и, наверняка, многим понравится. Это виджет «Товар магазина». Вы можете добавить неограниченное количество товаров для продажи или услуг, снабдив их описанием и качественным фото. Магазин состоит из 3-х частей: корзина и товары, всплывающие окна для оформления заказа и настройки внешнего вида карточек товара в панели управления. Выглядит так: таб с фотографией товара, описанием и кнопкой заказа. Также для каждого товара вы можете добавить по 3 опции с неограниченным количеством значений в каждой. Пример: стул с зелёной, красной или коричневой обивкой, из бука, дуба или красного дерева и несколькими материалами обивки. Для каждой опции можно назначить свою наценку в процентах или фиксированной суммой. Если поставить знак «-» перед значением наценки, то стоимость будет снижена относительно базовой на процент или указанную сумму. Найти этот функционал можно в настройках каждого конкретного товара – «Добавить опцию». В настройках корзины можно выбрать валюту (все необходимые есть), конструктор формы заказа (набор полей и их значения), способы доставки и оплаты. Внешний вид корзины тоже можно кастомизировать (цвета, надписи по умолчанию, тени). Уведомления о новых заказах будут приходить на указанный почтовый адрес. Отныне необязательно платить большие деньги для создания интернет-магазина, чтобы начать продавать в Интернете. В системе присутствует крайне полезный виджет «Калькулятор услуг», основанный на функционале uCalc. Например, вы торгуете цветами, окнами или содержите службу такси. Добавив на сайт онлайн калькулятор расчета стоимости букета, окна или поездки, получите эффективный инструмент для сбора заявок. Такие вещи очень нравятся посетителям: человек может кастомизировать заказ и сразу посмотреть, что и во сколько ему обойдётся. Располагает к покупке.
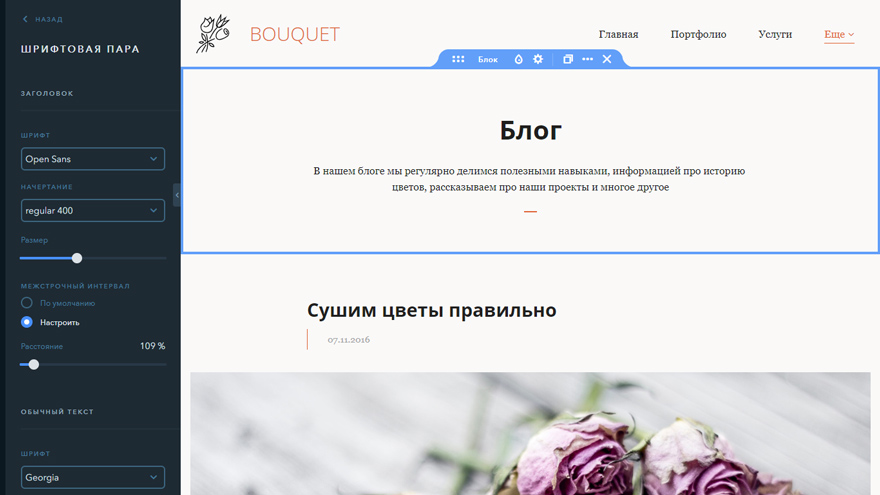
Удобно реализован виджет для создания таблиц – идеальная штука для оформления разнообразных расписаний, прайсов и прочего в таком духе. Это не просто куцая чёрно-белая таблица, а полноценный блок с настраиваемым дизайном и полями. Легко настроить в тон сайту, выглядит отлично. Редактор uKit позволяет настраивать шрифтовые пары для сайта и кадрировать добавленные изображения. Пользователь может вручную выбрать 2 шрифта (для заголовков и всего остального) и довольно детально настроить их отображение (межстрочный интервал, размер, тип шрифта, расстояние между буквами). Всё это доступно в разделе «Дизайн». Почему позволено использовать всего 2 шрифта? Не секрет, что какофония из разношерстно оформленных букв портит впечатление от сайта. Так что данное ограничение послужит на благо результата – что бы вы ни выбрали, выглядеть это будет, по крайней мере, неплохо. Главное – не извращаться с крайними положениями ползунков настройки. С таким инструментом вы сможете преобразить вид сайта в пару кликов – шрифты сильно меняют восприятие страниц.
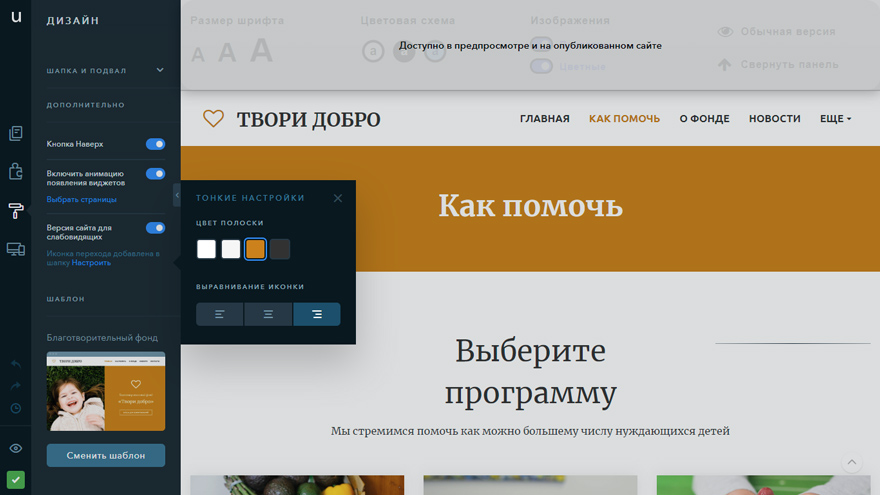
Возможность кадрирования изображений при вставке в галерею или, скажем, слайдер, позволит показать нужный фрагмент, обходя водяные знаки, лишние детали. Мелкая по своей сути, но очень полезная функция. Графика на сайте станет ещё более выразительной. Встроенный виджет «Видео» тоже многим понравится. С его помощью вы сможете добавить ролик по ссылке (Youtube работает), выставить автовоспроизведение, показ похожих видео по окончанию ролика, отображение панели управления плеером и названия видео. Всё это можно включить/выключить при помощи ползунков в настройках виджета за пару кликов мышью. Интересно реализованы и возможности по продвижению сайтов на uKit. Зайдя в панель управления, вы сможете просмотреть советы системы по оптимизации проекта под поисковые системы. Новички оценят такую заботу. С SEO полный порядок: под каждую страницу можно прописать мета-теги. Синхронизация с Яндекс Метрикой и Google Analytics поможет отслеживать статистическую информацию и корректировать стратегию продвижения. Возможность добавления вашей организации на карту Гугла также добавит очков в глазах как поисковых систем, так и пользователей. В общем, в этом плане всё хорошо. Полезной возможностью сервиса является активация версии сайта для слабовидящих в 1 клик. Найти эту опцию можно в разделе «Дизайн». Она подойдет тем, кому нужно создать образовательный сайт (школа, университет и т. д.) или проект для любого другого типа государственного учреждения. К таким сайтам буква закона предъявляет специфическое требования: они обязаны иметь версию для людей с плохим зрением.
В uKit выполнение директивы упрощено до предела: ваши посетители самостоятельно смогут выбрать шрифт, цветовую схему и показ изображений в панели, расположенной над шапкой сайта. Есть и другие фишки: например, вы можете самостоятельно красиво/интересно оформить страницу 404(«Страницы»/«Служебные»), включить анимацию блоков при скроллинге (плавное проявление контента по мере прокрутки) или установить большое количество меток на карту (до 10), если ваша компания имеет филиалы. Существенно ускорить работу над оформлением однотипных блоков на разных страницах сайта поможет возможность их копирования и добавления в «Избранное» для получения быстрого доступа к ним. Работает это так: выбираете блок, нажимаете на стрелочку на его ярлычке параметров, далее выбираете страницу, на которую следует его поместить. Дело сделано! Также на данный момент разработчики проводят открытое тестирование функционала, позволяющего конвертировать публичные страницы в Facebook в отдельный адаптивный сайт на uKit. Опробовать его в деле можно совершенно бесплатно. В будущем администрация планирует реализовать аналогичную возможность и для «Вконтакте». Интересное нововведение, не припоминаем ничего подобного у конкурирующих сервисов. Функционал Юкит выглядит очень достойно в своём классе. Он прост в освоении и позволяет реализовать всё необходимое для процветания качественного бизнес-сайта. Корпоративным клиентам понравится возможность прикрепления прямо из админки фирменного адреса электронной почты на базе Mail.ru. Для этого достаточно прикрепить домен к сайту, после чего откроется возможность завести ящик вида «название@ваш.домен». Вполне неплохо и просто. О доменах. Изначально вашему сайту будет присвоен бесплатный поддомен вроде 7r9f77543.urest.org. Годится он разве что на использование в период ознакомления/тестирования системы. Конечно, его придётся менять, если примете решение продолжить остаться на uKit и дальше развивать свой сайт.
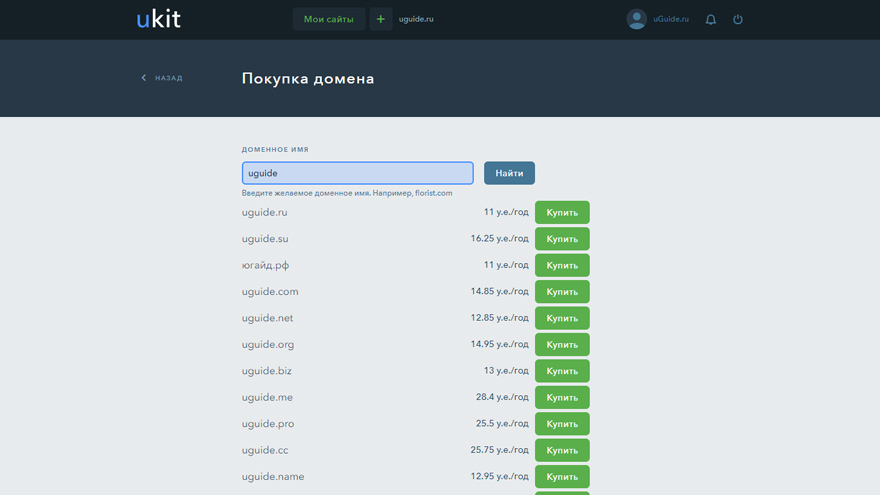
С первого же дня вы сможете подключить любой имеющийся у вас домен или купить новый через интерфейс конструктора (в зоне .ru, .com, .рф и др.). Это потребует нескольких кликов в «Панели управления». Минут через 15 после подачи заявки домен изменится. Также вы сможете бесплатно прикрепить ко свежему домену SSL-сертификат . Достаточно зайти в панели управления, выбрать соответствующий виджет и домен из списка для подключения HTTPS. Далее примерно через полчаса-час вы получите уведомление об успешном завершении процесса. В общем, нажимаете 2 кнопки, и ваш сайт работает на HTTPS. Без дополнительных затрат!
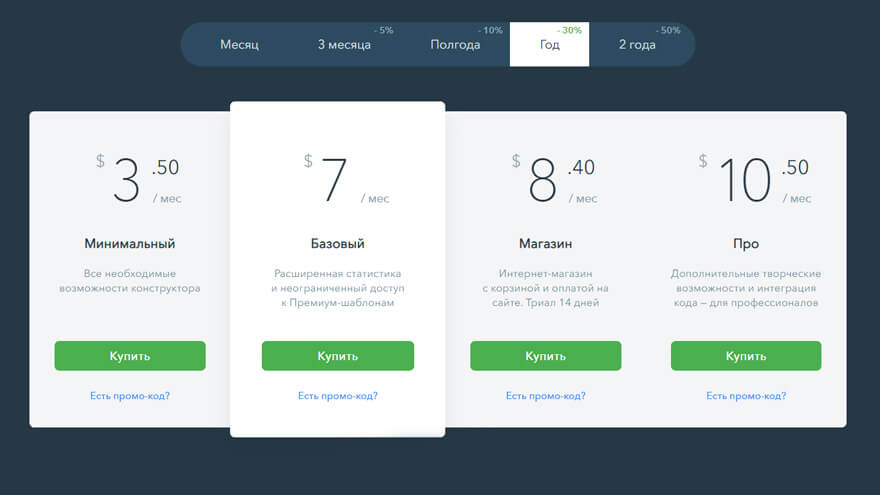
SSL необходим, прежде всего, сайтам, которые ведут приём онлайн-платежей. Например, поисковая система Google уже помечает сайты без этого сертификата как небезопасные. Также наличие защищенного HTTPS протокола влияет на ранжирование (позиции сайта) в поисковике и на уровень доверия пользователей. Так или иначе, c сертификатом лучше, чем без него. Тем более, это бесплатно – думать не о чем. Брать! Функционал uKit действительно (не только на бумаге и в рекламе) позволит создавать эффективные сайты людям без опыта. Мы не видим, к чему тут придираться. Мощно, просто и удобно. Эталон эргономики. Ценовая политика (цены на тарифы)По этому параметру платформа приятно радует – платные тарифы очень выгодные. При оплате вперед сразу на 3 мес., 6 мес., 1 или 2 года дополнительно предоставляется хорошая скидка -5%, -10%, -20% и -30% соответственно. В uKit установлено четыре тарифных плана: «Премиум» (5 $/мес.) – все необходимые возможности конструктора без рекламы. Лучший выбор для бизнеса. «Премиум+» (10 $/мес.) – расширенная статистика и неограниченный доступ к Премиум-шаблонам. «Магазин» (12 $/мес.) – интернет-магазин со всеми настройками – доставка, корзина, выбор валюты, приём онлайн-платежей (Яндекс.Касса, PayPal, Wallet One и др.). Можно активировать 14 дней пробного бесплатного доступа. «Про» (15 $/мес.) – дополнительные творческие возможности и интеграция html-кода — для профессионалов. Магазинный функционал также доступен.
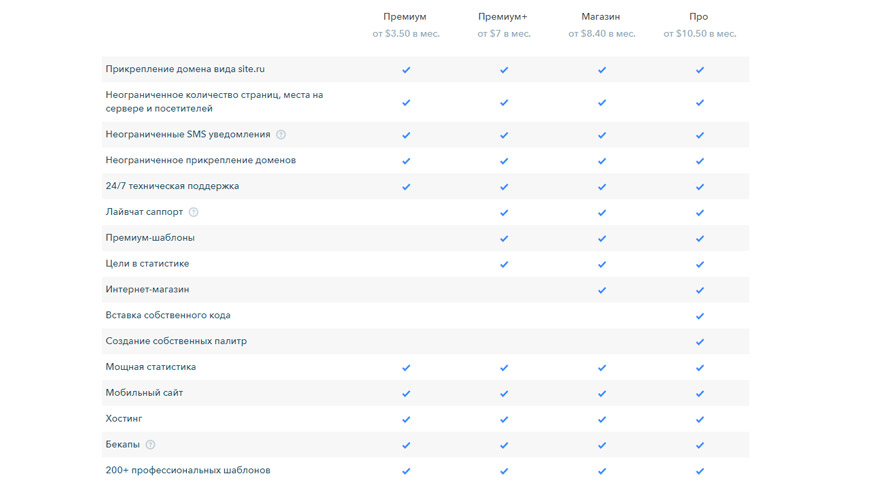
Сравнение дополнительных возможностей конструктора, которые доступны пользователям после подключения премиум тарифов:
Резюме: в uKit есть возможность получения готового сайта за 3500 руб. При этом вам ничего не придётся делать. Весьма вкусное предложение для занятых бизнесом и зарабатыванием денег людей. Оптимизация (SEO) и продвижениеВ продвижении сайтов на uKit секрета никакого нет: здесь действуют те же принципы, что и для всех остальных платформ. Понятно, что для визиток основную роль играют уникальные, SEO-оптимизированные тексты. Не оставляйте ничего из демо данных шаблона. Откройте Yandex.Wordstat, подберите по 3-4 ключевых словосочетания для каждой из страниц сайта и напишите под них правильные тексты. С картинками то же самое: удалите стандартные, поставьте свои, прописав для них названия и заполнив значения тега alt.
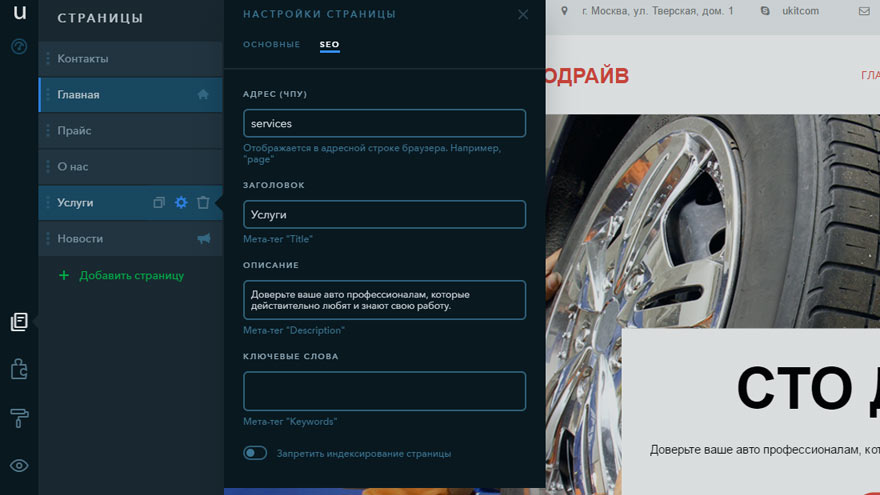
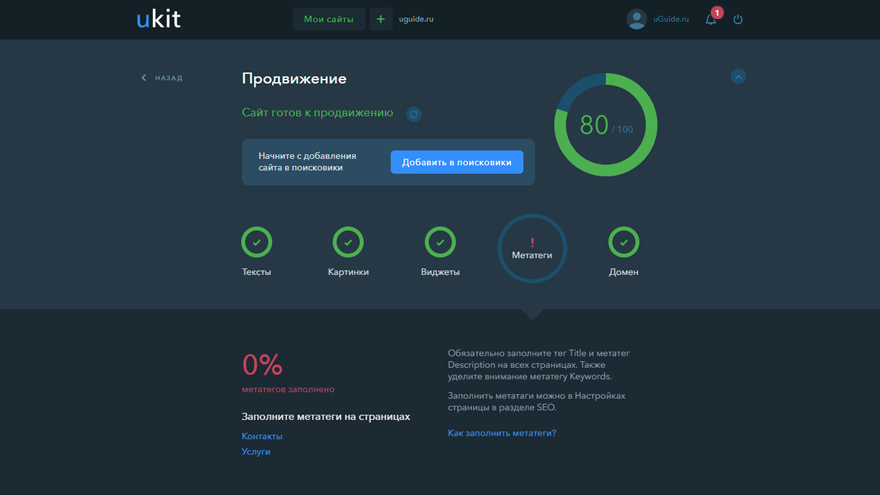
Не забывайте о заголовках (H1, H2 и т. д.), а также о заполнении мета-тегов для каждой страницы (title, description, keywords). Найти эти настройки можно в меню «Страницы», кликнув по шестерёнке напротив нужной и выбрав «SEO». Не игнорируйте этот момент. Заполняйте релевантно содержанию страницы и использованным ключевым словам. За этим кроется львиная доля успеха при ранжировании. Здесь же вы можете запретить индексацию любой страницы, кроме «Главной». Это может быть необходимо на период разработки. Вы же не хотите, чтобы сырые, наполовину оформленные разделы сайта попали в индекс? Отключите запрет, когда все работы будут завершены. Помимо прочего, вы можете прибегнуть к разделу «Продвижение», который найдёте в панели управления. Это фишка движка. Вам наглядно покажут текущую статистику поисковой оптимизации: каков процент уникальных текстов и чего не хватает вашему сайту для улучшения позиций в поисковой выдаче. Опытным людям эти советы до лампочки, но для новичка они покажутся манной небесной.
Также используйте продвинутые системы сбора статистики – подключите Яндекс.Метрику и Google Analytics. Пользоваться ими довольно сложно на первых порах, но со временем привыкните. Они и станут основным источников понимания статуса вашего сайта и разработки стратегии путей его дальнейшего развития. Подключить их можно в разделе «Статистика». В дополнение ко всему вышесказанному отметим необходимость интеграции с социальными сервисами и организации внутренней перелинковки. Добавьте и подключите аккаунты всего, что только можно, корректно заполните контактные данные. Также проставьте внутренние ссылки на другие страницы сайта в своих публикациях. Это тоже немного поможет, но не переусердствуйте: делайте по контексту и не слишком много. Если самостоятельно настроить SEO-параметры не получается, можно возложить эту задачу на специалистов uKit. Стоимость услуги «SEO-оптимизация сайта» стартует от 1000 рублей. Специалист составит семантическое ядро для вашего сайта, поработает с ЧПУ и заполнит всё, как положено. Это поможет продвинуть сайт и привести больше клиентов, а, следовательно, и прибыли. В uKit важно использовать все возможности, предоставляемые системой. Если оформите всё грамотно, результат порадует. Если что-то пропустите или выполните халатно, что ж… не обессудьте. Тут всё просто: ТОП выдачи благоволит старательным. Недостатки и преимущества, альтернативыСразу отметим: нам uKit нравится, и мы его рекомендуем всем! Он хорош своей простотой, удобством и, самое главное, тем, что способен оправдывать ожидания. Система даёт ровно столько, сколько обещает. Без обмана. Красивые шаблоны в большом количестве? Да, есть. Удобная панель управления, в которой разбираться легко? Да, это так. Регулярные обновления функционала? Тоже верно. Сайт за 20 минут? И это правда. Причём все задействованные элементы выполнены на высоком уровне. Особенно радует, что конструктор полностью разработан в России, хостинг и все сервера находятся на территории РФ. И это, на наш взгляд, самый большой плюс. Конечно, ещё и низкая стоимость подкупает. Честный, приятный конструктор для создания бизнес-сайтов новичками. Красота! Минусы… Их нет, учитывая чёткое обозначение задач, для которых создавался uKit. Да, делать на нём полноценные мега порталы или форумы не получится. Сайт-визитка, лендинг пейдж, портфолио, небольшой магазин – вот сферы бытия uKit. И он справляется с этими задачами на ура, сходу делая бóльшую часть работы за пользователя: вам дают структуру, демо-контент, подсказки, правят грубые ошибки, не показывают ни строчки кода… Несут на руках под дождём, да ещё и зонтик держат. И всё это за небольшие по меркам рынка деньги. К чему тут придираться? Вот и мы не нашли. На Юкит даже магазинчики получаются приятными, особенно с использованием родного виджета «Товары». Их легко развернуть и настроить. Гипермаркет типа «Ашан» у вас вряд ли получится, но закинуть 100-200 товаров вполне реально. С пользовательской точки зрения покупать на сайтах Юкит весьма приятно и удобно. Корзина и онлайн оплата, само-собой, присутствуют. Добавьте к этому бесплатный SSL и получите идеальный интернет-магазин. По поводу альтернатив. Ближе всего к uKit по духу находится Wix . Но это западный ресурс, он ощутимо дороже и сложнее в освоении. Там всё-таки больше виджетов, настроек, да и магазин приложений добавляет нагрузку на внимание. В общем, если вы почувствуете себя тесно в uKit, но сама его идея понравится, можете следом посмотреть Wix. Грубо говоря, это то же самое, но в более наваристом варианте: там всего больше при сохранении похожей сути. Выбор за вами. Сравнение конструктора uKit c uCoz
В принципе, их сравнивать вообще не нужно. Аналогично можно спросить, что лучше: грузовик Мерседес или легковушка той же марки? Да кто его знает! Зависит от того, для каких целей будете использовать. Они из разных категорий и нацелены на разную аудиторию. Подходы к разработке в них тоже очень сильно отличаются. Это не конкурирующие платформы. uKit – конструктор для создания коммерческих сайтов компаний, организаций, предпринимателей, фрилансеров, творческих личностей. Здесь нет и не будет поддержки правки кода. Он создан для неопытных людей, которым нужна понятность и простота. Работает на визуальном drag n drop редакторе. Имеет стильные шаблоны и необходимые для своих типов сайтов настройки и возможности. Ни больше, ни меньше. У uCoz подход другой. Он универсальный – на нём можно сделать что-угодно – были бы прямые руки. Почитаем у опытной аудитории, гибок и мощен. Такой себе сбалансированный комбайн без слабых сторон. Простым не выглядит, но ему это и не нужно. Хотя обновление админпанели добавило обаяния и простоты движку в глазах новых пользователей. Из коробки даются все инструменты, которые можно придумать. Без исключений. Перед uKit подобные задачи не ставятся. Нужен сложный сайт → берите uCoz, нужна классная визитка → пользуйтесь uKit, в нём проще работать. Вот и вся логика сравнения данных конструкторов. uCoz будет помощнее, тут не о чем спорить. Но uKit – намного проще для аудитории, на которую рассчитан. Нельзя его осуждать за отсутствие функционала, на который он изначально не рассчитан. Всё то, что включено в поставку, реализовано отлично. При этом, разработчики регулярно внедряют новые возможности, которыми всё так же удобно и приятно пользоваться. Выводы и рекомендацииЮкит — отличный проект! Система обладает необходимым функционалом для создания корпоративного бизнес-сайта, личного сайта-визитки, портфолио, небольшого магазина или яркого лендинга. Сервис был основан в 2015 году и уже успел собрать под своими знамёнами немало подписчиков. Сайты на uKit попадаются на глаза всё чаще. Учитывая ориентацию проекта на бизнес и удобно организованный функционал, за uKit однозначно стоит заплатить денег. К тому же, в системе достаточно просто можно поймать выгодные скидки до 50%: на все мало-мальски значимые праздники разработчики раздают их весьма щедро. Сильной стороной проекта является непрерывное его развитие. На данном этапе он активно наращивает новый функционал. Зная темпы и качество работы команды смежного с ним uCoz, можно говорить о большой перспективности. Чего стоит одна лишь возможность конвертации страниц соцсетей в сайты на uKit! Начав работу сейчас, через полгода-год вы будете иметь ещё больше впечатляющих возможностей. Столь внимательная опека разработчиками своего детища – это серьёзный плюс для клиентов системы. Ваш сайт будет постоянно расти. И ваш бизнес вместе с ним. Если у вас нет времени и желания возиться с CMS и программированием, советуем обратить внимание на uKit. Это красивый и быстро растущий проект российской IT-компании, созданный для людей. С его помощью более чем реально создать эффективный сайт даже человеку, абсолютно не понимающему значения аббревиатур HTML, CSS, PHP, JAVA. Или заказать его создание профессионалам, отдав в итоге лишь 3500 руб. за всё! Сервис не разочарует, всячески рекомендуем. Источник |
|



















 Добро пожаловать ,
Гость
!
Добро пожаловать ,
Гость
!
 Войти
Войти