Как вставить кнопку Google+ на WordPress сайтОпубликовано: 02.09.2018  
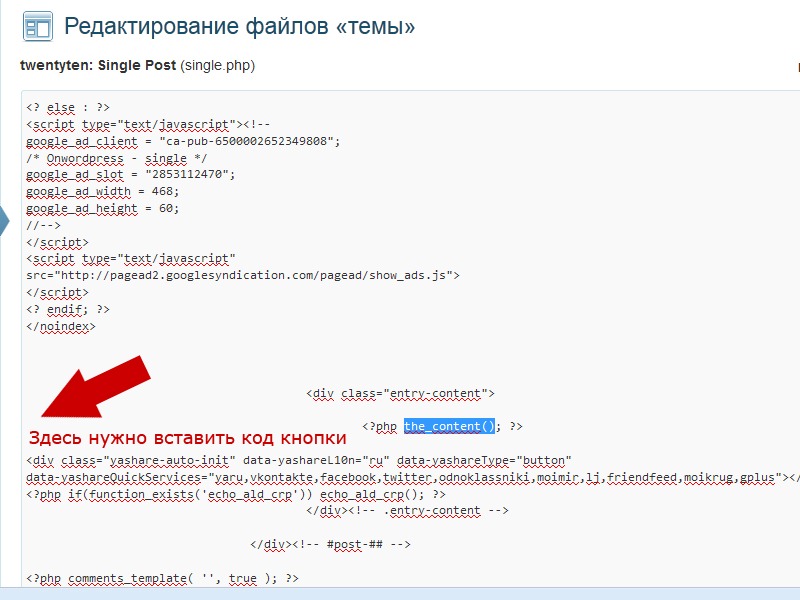
Кнопка Google+ очень популярна и ее можно заметить уже на многих сайтах. Чтобы вставить кнопку Google+ на сайт, нужно получить код кнопки. Получаем этот код на странице для разработчиков . Вы можете выбрать асинхронный способ загрузи или особый вид кнопки, но я предлагаю самый простой способ вставить кнопку Google+ . Скопируйте следующий код: <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone></g:plusone>Этот код нужно вставить в шаблон одиночной записи ( single.php ) вашей WordPress темы. Для этого перейдите в панель управления на вкладку "Внешний вид -> Редактор". И вставьте ранее скопированный код в нужное место, например после функции "the_content();". Как настроить цели Google Analytics и Яндекс Метрики в Contact Form 7 для WordPress 
Сохраните изменения в шаблоне. Также вы можете отредактировать фалы шаблона не через админ панель, а с помощью текстового редактора, подключившись к сайту по протоколу FTP . Как установить кнопку google +1 на сайт Это полезная статья? - Ставь лайк! Участвуй в развитии блога и сообщества |
|
 Добро пожаловать ,
Гость
!
Добро пожаловать ,
Гость
!
 Войти
Войти