- Как использовать LP Gmail, чтобы сохранить импортер
- Глубокое погружение в сочные детали
- Обзор проблемы
- Путешествие по сайту Google Keep
- Добавить заметку с кодом
- Как говорит Джефф Безос: «Это все еще первый день»
Несколько недель назад мой друг попросил меня импортировать его заметки Apple в Google Keep. Кажется, что на сегодняшний день не существует простого и простого способа, поэтому я решил, что это прекрасная возможность сделать свое первое расширение для Chrome и создать моего собственного импортера.
Это оказалось немного сложнее, чем я ожидал, поэтому плагин уже не существует. Причина в том, что Google на данный момент не предоставляет разработчикам открытый API для импорта сообщений, что делает весь проект невозможным с программируемой точки зрения. В конце концов мне удалось преодолеть эту проблему и создать расширение, которое вы можете скачать из магазина Chrome и попробовать сами ( прямая ссылка на Chrome Store ).
В этом уроке я сначала предоставлю инструкции, как использовать расширение для нетерпеливых, а затем я более подробно расскажу о его реализации и проблемах, возникших в процессе.
Как использовать LP Gmail, чтобы сохранить импортер
Самое актуальное состояние и инструкции о плагине всегда будут доступны на его Github хранилище где вы также можете скачать исходный код. Любые отзывы и pull-запросы приветствуются.
Следующие инструкции действительны и работают с веб-сайтом Google Keep на момент написания этой статьи.
Установите плагин из магазина Chrome: Скачать LP Gmail Keep Importer
Чтобы плагин работал, вы должны , прочитайте еще раз, быть на веб-сайте Google Keep (причина объяснена ниже). Визит Google Keep и войдите под своей учетной записью.
Зайдя на сайт Keep и установив расширение, вы сможете увидеть значок LP G2K на панели инструментов Chrome.
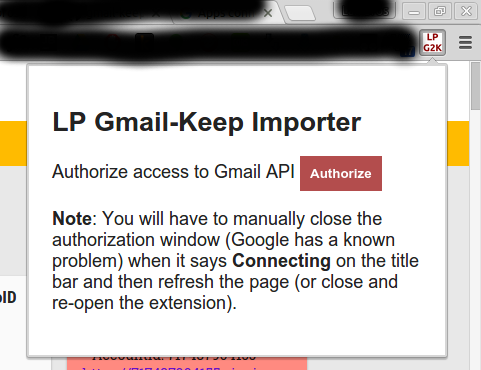
Нажмите на значок расширения, чтобы открыть плагин, и вы должны увидеть небольшое окно, как на картинке ниже.

Авторизация требуется только при первом использовании расширения. Вы должны авторизовать его для доступа к своей электронной почте ( только для чтения , не волнуйтесь).
- Нажмите « Авторизовать», чтобы перейти на страницу авторизации Google.
- Нажмите Разрешить, чтобы разрешить расширению использовать адрес электронной почты вашей учетной записи.
- Окно останется открытым с пустой страницей. Такое поведение является ошибкой со стороны Google, и они ищут исправления, но сейчас просто закройте окно и обновите страницу.
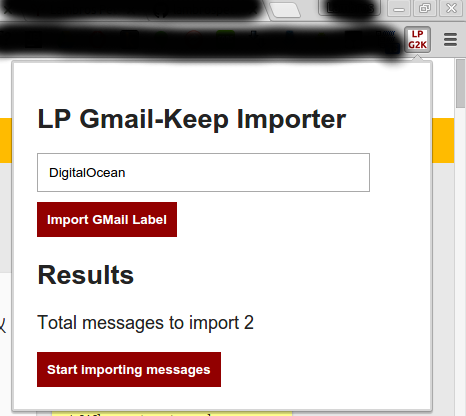
Нажмите еще раз на значок расширения, и теперь вы должны увидеть обычный вид с текстовым полем (теперь это то, что вы должны видеть, так как вы уже авторизовали его).
В текстовом поле вы должны ввести имя метки Gmail , которое хотите импортировать. Как вы знаете, Gmail организует ваши письма, сообщения по ярлыкам, поэтому просто найдите ярлык, который вы хотите импортировать, и введите его здесь или создайте новый, если у вас его нет. Apple Notes автоматически сохраняет ваши заметки в виде электронных писем под названием ярлыка Notes , поэтому используйте его, если хотите импортировать заметки Apple.
Нажмите Импортировать метку GMail . После того, как плагин извлекает ваши сообщения из Gmail, он покажет вам небольшой результат с количеством найденных сообщений (как на картинке ниже) или отобразит сообщение об ошибке, если в процессе извлечения возникла проблема.

Нажмите « Начать импорт сообщений» , чтобы начать добавлять свои сообщения в виде заметок в Google Keep. Если у вас есть сотни сообщений, наберитесь терпения и дождитесь ответа - сообщения об ошибке или об успехе.
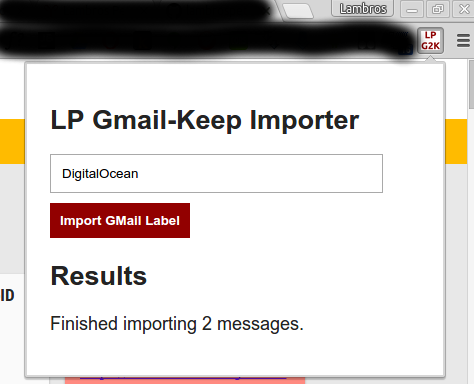
Когда ваши сообщения были импортированы, вы фактически увидите их на заднем плане, чтобы быть внутри ваших заметок, но также вы увидите подтверждение, как показано на следующем рисунке.

Вы успешно импортировали свои сообщения Gmail в Google Keep :)
Если у вас возникли какие-либо проблемы или ваш опыт отличался от того, что я описал, пожалуйста, свяжитесь со мной, чтобы решить эту проблему. Как вы прочтете позже, расширение является экспериментальным и может работать не так, как ожидалось, во всех операционных системах (у меня были некоторые проблемы с Mac OSX, но я пытался их решить).
Кроме того, само собой разумеется, что импортер работает для простых электронных писем. Если вы попытаетесь импортировать электронные письма с вложенными файлами или встроенными HTML-сайтами, будет импортирован только видимый текст сообщения. Начиная с версии v0.13, первая строка письма становится заголовком заметки в Keep.
Глубокое погружение в сочные детали
Этот раздел содержит более подробную информацию о самой проблеме, ее проблемах и подходе, который я использовал для ее решения. Если вы нашли лучшее решение, свяжитесь со мной или, если хотите, лучше сделайте запрос на Github с вашим решением, и я соответствующим образом его отрегулирую.
Обзор проблемы
Изначально проблема была в том, чтобы импортировать Apple Notes в Google Keep. Apple Notes хранит ваши заметки как сообщения в Gmail (при условии, что вы, конечно, используете учетную запись Google) под меткой Notes (да, очень инновационное имя Apple, которое ни с чем не будет конфликтовать: D). Это облегчает нам задачу, поскольку теперь проблема может быть сведена к импорту из Gmail в Google Keep, что на первый взгляд кажется тривиальным. Таким образом, наша проблема теперь двоякая: а) извлечение сообщений из Gmail и б) создание заметки в Google Keep с помощью программного кода.
Gmail очень хорошо объяснил и прост в использовании API Javascript поэтому первая задача получения электронных писем под именем метки - тривиальная, и я не буду вдаваться в подробности, поскольку есть сотни статей, объясняющих, как это сделать. Лично я считаю документацию Google превосходной.
Проблема со второй частью, создание заметок в Google Keep. Google не предоставляет открытый API для Keep, как это было до сих пор с Gmail, возможно, потому что это новый (пару лет) сервис или просто потому, что они не хотят, чтобы разработчики еще создавали приложения вокруг него. Как веб-разработчик, у меня сразу возникла идея преодолеть эту проблему. Давайте использовать веб-сайт Keep и использовать существующую форму программно, набрав, таким образом, заметку, заголовок и нажав кнопку «Готово», и все вместе с кодом. Отличная идея, верно? :)
Путешествие по сайту Google Keep
Моей первой целью было найти способ идентифицировать и ссылаться на три основных компонента, которые нам нужны:
- Текстовое поле заголовка
- Содержимое текстовое поле
- Кнопка Готово (более проблематично, так как фактический текст может отличаться на разных языках)
Я погрузился в исходный код HTML веб-сайта, всегда используя потрясающие инструменты веб-разработчика Chrome, и пытался обнаружить что-то особенное для каждого из них. После нескольких попыток единственное решение, которое сработало для меня, так как я не хотел использовать реальный текст из-за переводов, - это использование CSS-имен классов . Единственное беспокойство, которое у меня было, есть и будет в связи с этим, заключается в том, что имена классов не являются реальными словами, поэтому я предполагаю, что Google использует своего рода конструктор для их генерации, поэтому в любой момент в будущем, когда Google изменяет веб-сайт Keep, появляется высокая вероятность того, что имена классов изменятся, тем самым сломав плагин. Поскольку я не смог найти какой-либо другой идентифицируемой характеристики, я решил пойти с ней, и в случае, если это произойдет в будущем, я просто обновлю расширение новыми именами, пока Google не выпустит надлежащий API.
Добавить заметку с кодом
Пока все хорошо, у нас есть способ ссылаться на каждый элемент HTML на сайте. Давайте попробуем добавить фиктивный контент в текстовые поля и смоделировать нажатие на кнопку отправки, чтобы увидеть, что происходит.
1. Добавление текста программно: Работает 2. Нажатие Готово: Не работает!
Хм, сначала это не ожидалось, потому что кнопка была нажата, но ничего не произошло, и заметка исчезла, а не была добавлена. После более глубокого погружения в код я проверял HTML-код рассматриваемых элементов на протяжении всего правильного создания заметок вручную и видел, что изменилось, где контент был добавлен в реальности, и каково было поведение кнопки. Я обнаружил, что Google использует два элемента для каждого поля ввода вместо одного, чтобы обеспечить возможность расширения текстовых областей. Интересно, я подумал, поэтому я провел небольшое исследование и нашел эта замечательная статья A List Apart который объясняет более подробно, как это делается.
Попытка номер два . Видя проблему, я знаю, ссылался на правильный элемент для полей ввода при добавлении текста, те, которые действительно используются во время представления заметки. Давай еще раз попробуем.
1. Добавление текста программно: Работает 2. Нажатие Готово: НЕ работает!
ХОРОШО! Google Keep против Lambros, 2 - 0.
Что-то пошло не так, верно? Я просмотрел свой код несколько раз, чтобы убедиться, что я не глуп, и, как ни странно, я не был так, что проблема была где-то еще. Я потратил несколько часов на изучение проблемы, и у меня появилась идея. Может быть, это было что-то особенное, когда в действительности была нажата кнопка отправки, которую я пропустил, делая это с помощью кода. Опять же, инструменты разработчика Chrome на помощь.
Я обнаружил отличный инструмент, который позволяет вам проверять запущенные события HTML / Javascript на странице и даже устанавливать точки останова в вашем коде точно в тот момент, когда это происходит. Если вы хотите увидеть это и проверить это:
- Откройте инструменты разработчика в Chrome
- Нажмите вкладку Источники
- Теперь вы можете увидеть в правой части раздел « Точки останова приемника событий»
- Играть с этим :)
Перемотка вперед на несколько часов, и я обнаружил, что для успешной отправки заметки кнопка при нажатии не только запускает событие click , но также должна запускать mousedown, за которым следуют события mouseup , в этом конкретном порядке. Кроме того, то же самое должно происходить с полями ввода. Все события, которые я использую на данный момент для правильного представления, показаны ниже.
- Поля ввода (название, содержание)
- Добавьте текст к нужному элементу
- События пожара: change => mousedown => mouseup
- Кнопка Отправить
- Пожарные события: mousedown => mouseup
Исходный код реализации этой логики и создание всей заметки находится в хром-логико-keep.js файл в Github.
Попытка номер три .
1. Добавление текста программно: Работает 2. Нажатие Готово: Работает
И вуаля! Теперь мы можем добавлять заметки в Keep программно.
После этого я потратил несколько часов на то, чтобы понять, как работают расширения Chrome, и создал свое первое расширение. Если вы обнаружите какие-либо ошибки, пожалуйста, свяжитесь со мной или внесите свой вклад в проект на Github. Я уже говорил, что это очень экспериментальный проект, и он может сорваться в любой момент, если на сайте Google Keep изменится даже самая мелкая деталь.
Google Keep против Lambros, выиграй для Lambros с нокаутом!
Как говорит Джефф Безос: «Это все еще первый день»
Это был очень хороший маленький проект, и он узнал массу нового. Сеть удивительна и постоянно меняется, поэтому мы должны постоянно учиться.
Похожие
Как безопасно использовать старую Opera 12 на компьютере?... версия Opera, обозначенная цифрой 12, является последней выпущенной на основе старого движка, который содержит полный набор функций, уникальных для норвежского браузера. Тот факт, что браузер не обновляется активно, не означает, что его нельзя использовать. Настройка браузеров
PhpStorm поставляется с предопределенным списком наиболее популярных браузеров, которые вы можете автоматически устанавливать и запускать из IDE во время работы, отладки или для предварительный просмотр вывода файла HTML , PhpStorm предполагает, что вы устанавливаете браузеры в соответствии со стандартной процедурой, и присваивает каждой установке псевдоним, который обозначает путь по умолчанию Обзор Sony Xperia Z2
Sony Xperia Z2 демонстрирует лучший потенциал камеры среди флагманов 2014 года с 20,7-мегапиксельной камерой G сзади, с одной светодиодной вспышкой чуть ниже. Я также провел время с камерой на Xperia Z3, и, хотя небольшое улучшение по сравнению с Z2, недостаточно, чтобы заслужить покупку самостоятельно. Sony обеспечивает дополнительную ширину на объективе и лучшую производительность при слабом освещении на Z3, но обе настройки занимают много времени. Вернувшись к Z2, вы Как добавить отображаемую / баннерную рекламу на боковую панель WordPress
... как быстро создать связанную баннерную рекламу и опубликовать ее на боковой панели. Этот метод разбивается на несколько простых шагов: На панели инструментов создайте черновик рекламной страницы для этой и будущих рекламных работ. Загрузите изображение для медийного объявления и вставьте его на свою рекламную страницу. Свяжите изображение с сайтом вашего рекламодателя (возможно, вы хотите расположить его по центру) При необходимости добавьте Добавить Google Analytics в Blogger
... Google Analytics в Blogger, необходимо добавить домашнюю страницу блога в свою учетную запись Google Analytics, как и любые другие веб-сайты или домены в Google Analytics. Затем вам нужно вставить код отслеживания Google Analytics в свою учетную запись Blogger. В этом руководстве мы покажем вам два разных способа добавления Google Analytics в учетные записи Blogger. Как использовать купоны Google AdWords для клиентов Shoper - Справочный центр Shoper®
... вать купоны AdWords, вы должны зарегистрироваться в службе Google AdWords. Если у вас уже есть учетная запись в какой-либо службе Google (например, Gmail), вы можете использовать ее при создании учетной записи AdWords. В противном случае вы должны создать новую учетную запись при регистрации. На этой странице Затем введите адрес электронной почты и адрес веб-сайта, на который будут направлены объявления. Как отключить рекламу в uTorrent?
uTorrent прославился своей невероятной легкостью, минимализмом и отсутствием ненужных дополнений. К сожалению, со временем приложение стало расти, появились новые функции, а также ... реклама. К счастью, расширенные настройки программы позволяют отключить рекламные баннеры. Как это сделать? Отслеживание геолокации карт Google в реальном времени с помощью JavaScript (1/4)
🔔 Прежде чем мы начнем этот урок, зарегистрируйтесь в учетной записи PubNub для получения ключей API , У нас есть щедрый уровень песочницы, который вам ничего не будет стоить, пока не наступит время для масштабирования! 🔔 Функциональность геолокации и отслеживания продолжает стремительно развиваться. Мы перешли за пределы статической карты технологию Google начинает тренировать DeepMind AI, чтобы доминировать над игроками в Starcraft II
... как машины побеждают людей на различных соревнованиях, например, когда Уотсон из IBM побеждает лучших игроков Jeopardy всех времен"> Снова и снова мы видели, как машины побеждают людей на различных соревнованиях, например, когда Уотсон из IBM побеждает лучших игроков Jeopardy всех времен. Совсем недавно Google DeepMind AI победил лучшего в мире игрока в Го. Теперь исследователи искусственного интеллекта нацеливаются на StarCraft II, одну из самых популярных многопользовательских игр всех Разверните JavaScript QR-генератор кода в Google App Engine
... Google App Engine. Вы можете попробовать мое демо http://dynamsoft-test.appspot.com/ , Как реализовать генератор QR-кода <script src = "js / jquery.min.js"> </ script> <script src = "js / jquery.qrcode.min.js"> Как восстановить потерянное имя пользователя и пароль Joomla
... век, которые недавно связались с нами после потери логина на их сайте Joomla. В этом уроке вы узнаете: Как восстановить потерянное имя пользователя Joomla Как восстановить утерянный пароль Joomla Как восстановить утерянный пароль суперпользователя # 1. Как восстановить потерянное имя пользователя Joomla Вы можете написать себе забытое имя пользователя Joomla. Он будет работать как для суперпользователя, так и для обычных
Комментарии
Требуется ли оптимизация вашего сайта, как это сделать и устранить потенциальные проблемы?Требуется ли оптимизация вашего сайта, как это сделать и устранить потенциальные проблемы? Почему оптимизация важна? Время загрузки сайта является одним из наиболее важных элементов пользовательского опыта, а также одним из факторов, когда речь заходит о SEO. В настоящее время у пользователей нет терпения ждать долгой загрузки страницы. Более 40% пользователей покидают сайт, если он загружается 3 секунды или более ( Так как выполнить такую операцию, чтобы не потерять ни одного клиента?
Так как выполнить такую операцию, чтобы не потерять ни одного клиента? Как изменить домен своего магазина, чтобы не потерять свою позицию в результатах поиска Google? В одной из последних работ я показал, с какими трудностями мы можем столкнуться при Миграция WordPress , Основной проблемой при миграции этого программного обеспечения были жестко закодированные пути в базе данных SQL. В случае магазинов на базе PrestaShop проблема Они все еще могут стоять на одной сцене через много лет?
Они все еще могут стоять на одной сцене через много лет? Что больше всего соблазняет вас в Истребителе - это история упущенных возможностей и надежд. Как верно! И не говорите «нет», потому что я собираюсь поспорить, что многие из вас хотя бы раз в жизни задавались вопросом, что случилось бы, если бы некоторые вещи были другими. Иногда достаточно одной Как это было?
Они все еще могут стоять на одной сцене через много лет? Что больше всего соблазняет вас в Истребителе - это история упущенных возможностей и надежд. Как верно! И не говорите «нет», потому что я собираюсь поспорить, что многие из вас хотя бы раз в жизни задавались вопросом, что случилось бы, если бы некоторые вещи были другими. Иногда достаточно одной Что еще я должен знать при покупке роутера?
Что еще я должен знать при покупке роутера? Вот некоторые термины, с которыми вы столкнетесь: Полосы 2,4 ГГц и 5 ГГц: это две полосы в радиочастотном (РЧ) спектре, которые Wi-Fi использует для передачи сигналов. По сути, это те магистрали, которые вы используете при подключении к Wi-Fi. Диапазон 5 ГГц предлагает гораздо более высокие скорости, но имеет проблемы с проникновением через стены и другие препятствия. Полоса 2,4 ГГц теряет скорость при появлении Как это сделать?
Как это сделать? Нам не нужно ничего устанавливать, чтобы заблокировать рекламу. Utorrent предлагает варианты их отключения, но он скрыт в расширенных настройках под разными именами. Чтобы отключить рекламу, откройте uTorrent, а затем перейдите в «Параметры> Настройки». Как это работает?
Как это работает? Нажмите кнопку Опрос сайта Нажмите свое текущее местоположение на карте и начните ходить Как минимум, нажимайте на карту всякий раз, когда вы поворачиваетесь, или начинаете идти, или прекращаете идти. Чтобы остановить / приостановить съемку, просто щелкните правой кнопкой мыши Чтобы продолжить съемку (из другого места или из того же места), просто снова щелкните левой кнопкой мыши на карте Как использовать Opera 12 в 2015 году?
Как использовать Opera 12 в 2015 году? Использование старого браузера обычно не рекомендуется из-за отсутствия обновлений. Опера 12 не была, однако, так заброшена, как кажется. В прошлом году появилось много патчей, связанных с безопасностью - они не добавляли новые функции, но усиливали защиту браузера. Если мы правильно обеспечим безопасность нашего компьютера, то сможем успешно использовать Opera 12. Просто вооружитесь Опера И как ты это видишь?
И как ты это видишь? Используете ли вы что-то подобное или определяете расстояния другими способами? Или вы бьете себя как кушетка между кухней, гостиной и ванной в течение всей жизни? Статьи по теме: Google Maps объединяет профили высоты для велосипедистов Что нужно сделать, чтобы ваше предложение заинтересовало как можно больше людей и гарантировало привлекательную прибыль?
Что нужно сделать, чтобы ваше предложение заинтересовало как можно больше людей и гарантировало привлекательную прибыль? У нас есть несколько советов для вас. Для кого вы хотите снять комнату? То, каким образом комната предназначена для кого и для кого будет использоваться комната, зависит от того, как используется устройство. Если вы планируете арендовать одного человека, расположение комнаты будет немного отличаться от потребностей женщины или комнаты для мужчины. Как я могу использовать свою учетную запись Seagate Access?
Как я могу использовать свою учетную запись Seagate Access? Вы можете использовать свою учетную запись Seagate Access, используя: Приложение Personal Cloud - доступно для любого интернет-браузера. Приложение Seagate Media - доступно для мобильных устройств с Android и iOS. Получите доступ к Personal Cloud с помощью веб-браузера Вы можете получить доступ к Personal Cloud с помощью интернет-портала, который позволяет управлять устройствами,
Отличная идея, верно?
Как отключить рекламу в uTorrent?
Как это сделать?
Требуется ли оптимизация вашего сайта, как это сделать и устранить потенциальные проблемы?
Почему оптимизация важна?
Так как выполнить такую операцию, чтобы не потерять ни одного клиента?
Так как выполнить такую операцию, чтобы не потерять ни одного клиента?
Как изменить домен своего магазина, чтобы не потерять свою позицию в результатах поиска Google?
Они все еще могут стоять на одной сцене через много лет?
Они все еще могут стоять на одной сцене через много лет?
 Добро пожаловать ,
Гость
!
Добро пожаловать ,
Гость
!
 Войти
Войти